
- Гідрологія і Гідрометрія
- Господарське право
- Економіка будівництва
- Економіка природокористування
- Економічна теорія
- Земельне право
- Історія України
- Кримінально виконавче право
- Медична радіологія
- Методи аналізу
- Міжнародне приватне право
- Міжнародний маркетинг
- Основи екології
- Предмет Політологія
- Соціальне страхування
- Технічні засоби організації дорожнього руху
- Товарознавство продовольчих товарів
Тлумачний словник
Авто
Автоматизація
Архітектура
Астрономія
Аудит
Біологія
Будівництво
Бухгалтерія
Винахідництво
Виробництво
Військова справа
Генетика
Географія
Геологія
Господарство
Держава
Дім
Екологія
Економетрика
Економіка
Електроніка
Журналістика та ЗМІ
Зв'язок
Іноземні мови
Інформатика
Історія
Комп'ютери
Креслення
Кулінарія
Культура
Лексикологія
Література
Логіка
Маркетинг
Математика
Машинобудування
Медицина
Менеджмент
Метали і Зварювання
Механіка
Мистецтво
Музика
Населення
Освіта
Охорона безпеки життя
Охорона Праці
Педагогіка
Політика
Право
Програмування
Промисловість
Психологія
Радіо
Регилия
Соціологія
Спорт
Стандартизація
Технології
Торгівля
Туризм
Фізика
Фізіологія
Філософія
Фінанси
Хімія
Юриспунденкция
Структура документа НТМL.
Усі документи НТМL мають ту саму структуру, обумовлену фіксованим набором тегів структури. Документ НТМL завжди повинний починатися з тега <НТМL> і закінчуватися відповідно закриваючим тегом (</НТМL>). Усередині документа виділяються два основних розділи: розділ заголовків і тіла документа, -що йдуть саме в такому порядку. Розділ заголовків містить інформацію, що описує документ у цілому, і обмежується тегами <НЕАD> і </НЕАD>. Зокрема, розділ заголовків повинен містити загальний заголовок документа, обмежений парним тегом <ТITLE>.
Основний зміст розміщається в тілі документа, що обмежується парним тегом <ВОDY>. Положення структурних тегів у документі неважко визначити, навіть якщо вони опущені. Тому стандарт мови НТМL вимагає тільки наявності тега <TITLE> (і, відповідно, </TITLE>). Проте, при створенні документа НТМL опускати структурні теги не рекомендується.
Найпростіший правильний документ НТМL, що містить усі теги, що визначають структуру, може виглядати в такий спосіб:
<НТМL>
<НЕАD><ТІTLЕ> Заголовок документа </ТІTLЕ></НЕАD>
<ВОDУ>
Текст документа
</ВОDY>
</НТМL>
Елементи НТМL
Для парних тегів область впливу визначається частиною документа між відкриваючим і закриваючим тегом. Таку частину документа розглядають як елемент мови НТМL. Так, можна говорити про «елемент ВОDY», що включає тег <ВОDY>, основний зміст документа і закриваючий тег </ВОDY>. Весь документ НТМL можна розглядати як «елемент НТМL». Для непарних тегів елемент збігається з тегом, що його визначає.
Більшість елементів мови НТМL описує частини змісту документа і міститься між тегами <ВОDY> і </ВОDY>, тобто, усередині структурного елемента BODY. Такі елементи поділяють на блокові і текстові. Блокові елементи відносяться до частин тексту рівня абзацу. Текстові елементи описують властивості окремих фраз і ще більш дрібних частин тексту. Тепер можна сформулювати правила вкладення елементів.
§ Елементи не повинні перетинатися. Іншими словами, якщо відкриваючий тег розташовується усередині елемента, то і відповідний закриваючий тег повинен розташовуватися усередині цього ж елемента.
§ Блокові елементи можуть містити вкладені блокові і текстові елементи. Текстові елементи можуть містити вкладені текстові елементи.
§ Текстові елементи не можуть містити вкладені блокові елементи.
Усі правила мови НТМL можна розглядати винятково як «побажання». Засіб, використовуваний для відображення Web-документа, зробить усе можливе, щоб витлумачити розмітку найбільш розумним чином. Проте, гарантію правильного відтворення документа дає тільки неухильне дотримання вимог специфікації мови.
Функціональні блокові елементи
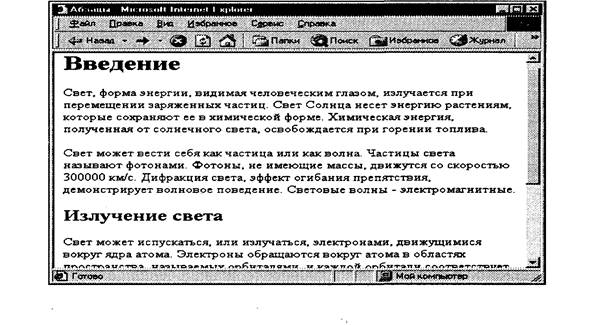
У більшості документів основними функціональними елементами є заголовки й абзаци (мал.1). Мова НТМL підтримує шість рівнів заголовків. Вони задаються за допомогою парних тегів від <Н1 > до <Н6>. При відображенні Web-документа на екрані комп'ютера ці елементи показуються за допомогою шрифтів різного розміру.
Звичайні абзаци задаються за допомогою парного тега <Р>. Мова НТМL не містить засобів для створення абзацного відступу («нового рядка»), тому при відображенні на екрані комп'ютера абзаци розділяються порожнім рядком. Закриваючий тег </Р> розглядається як необов'язковий. Мається на увазі, що він стоїть перед тегом, що задає початок чергового абзацу документа. Наприклад:
<Н1>Заголовок</Н1>
<Р>Перший абзац
<Р>Другий абзац
<Н2>Заголовок другого рівня</Н2>

Рис.1. Форматування заголовків і абзаців при відображенні Web-сторінки у вікні броузера
Наслідком наявності спеціального тега, що визначає абзац, є той факт, що звичайного символу кінця рядка, що вводиться по натисканню клавіші ENTER, для створення абзацного відступу недостатньо. Мова НТМL розглядає символи кінця рядка і пробіли особливим чином. Будь-яка послідовність, що складається тільки з пробілів і символів кінця рядка, при відображенні документа розглядається як одиночний пробіл. Це, зокрема, означає, що символ кінця рядка навіть не здійснює переходу на новий рядок (для цієї мети використовується текстовий елемент, що задається непарним тегом <BR>).
Для обмеження абзаців може також використовуватися горизонтальна лінійка. Цей елемент задається непарним тегом <НR>. При відображенні документа на екрані, лінійка розділяє частини тексту одну від іншої. Її довжина і товщина задаються атрибутами тега <НR>.
<HR ALIGN=”RIGHT” SIZE=”10” WIDTH=”50%“>
Цей тег створює горизонтальну лінійку шириною в 10 пікселів, що займає половину ширини вікна і розташовану праворуч.
Гіпертекстові посилання
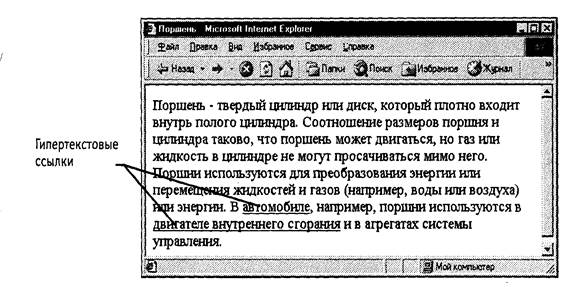
Гіпертекстове посилання (мал. 2) є фрагментом тексту документа і тому задається текстовим елементом, обумовленим за допомогою парного тега<А>. Цей елемент містить обов'язковий атрибут, що не може бути опущений. У даному випадку обов'язковим є атрибут HREF= (знак рівності показує, що необхідно задати значення цього атрибута).
Як значення атрибута використовується адреса URL документа, на який указує посилання. Вона може вказувати на довільний документ, що розташовується на будь-якому загальнодоступному вузлі мережі (Web-вузол, архів FTP та інші). Наприклад, тег, що відкриває посилання може мати вигляд <А HREF="http://www.site.com/index.htm">.
Адреса URL може бути задана в абсолютній формі, тобто починатися з указівки протоколу й адреси Web-вузла. Такий запис адреси використовується, коли необхідно направити відвідувача на інший Web-вузол, і розглядається як зовнішнє посилання. При використанні відносної адреси в посиланні задається тільки відносний шлях пошуку для документа. У цьому випадку передбачається використання того ж протоколу і того ж Web-вузла, а посилання розглядається як внутрішнє. Внутрішнє посилання зберігає свою працездатність у випадку зміни адреси Web-вузла як цілого (наприклад, у результаті його переносу на інший сервер), тому при потенційній можливості такої події варто відмовлятися від повного завдання адрес у гіперпосиланнях.

Рис.2. На Web-сторінці гіпертекстові посилання виділяються кольором і підкресленням
Гіперпосилання можна використовувати для посилання на мультимедійні файли. Це зручно, тому що в цьому випадку не доводиться чекати завантаження мультимедійних файлів при роботі з даною сторінкою. Якщо ж потрібне інтегрування об'єктів мультимедіа в Web-сторінку, використовують парний тег <OBJECT> або нестандартний непарний тег <ЕМВЕD>, що теж підтримується найбільш розповсюдженими броузерами.
Повний формат гіперпосилання включає можливість посилання на визначене місце усередині сторінки. Але це можна зробити для сторінок власної розробки, позначивши відповідне місце за допомогою якоря. Якір задається також за допомогою парного тега <А>, але в ролі обов'язкового виступає атрибут NАМЕ=. Значення цього атрибута — довільна послідовність латинських літер і цифр (пробіли неприпустимі), розглянута як ім'я якоря. Для посилання на якір його ім'я вказується наприкінці адреси URL після символу «#».
<A HREF=http://www.site.com/index.htm#address>
| <== попередня сторінка | | | наступна сторінка ==> |
| Стислі теоретичні відомості | | | Лабораторна робота № 2 |
|
Не знайшли потрібну інформацію? Скористайтесь пошуком google: |
© studopedia.com.ua При використанні або копіюванні матеріалів пряме посилання на сайт обов'язкове. |