
- Гідрологія і Гідрометрія
- Господарське право
- Економіка будівництва
- Економіка природокористування
- Економічна теорія
- Земельне право
- Історія України
- Кримінально виконавче право
- Медична радіологія
- Методи аналізу
- Міжнародне приватне право
- Міжнародний маркетинг
- Основи екології
- Предмет Політологія
- Соціальне страхування
- Технічні засоби організації дорожнього руху
- Товарознавство продовольчих товарів
Тлумачний словник
Авто
Автоматизація
Архітектура
Астрономія
Аудит
Біологія
Будівництво
Бухгалтерія
Винахідництво
Виробництво
Військова справа
Генетика
Географія
Геологія
Господарство
Держава
Дім
Екологія
Економетрика
Економіка
Електроніка
Журналістика та ЗМІ
Зв'язок
Іноземні мови
Інформатика
Історія
Комп'ютери
Креслення
Кулінарія
Культура
Лексикологія
Література
Логіка
Маркетинг
Математика
Машинобудування
Медицина
Менеджмент
Метали і Зварювання
Механіка
Мистецтво
Музика
Населення
Освіта
Охорона безпеки життя
Охорона Праці
Педагогіка
Політика
Право
Програмування
Промисловість
Психологія
Радіо
Регилия
Соціологія
Спорт
Стандартизація
Технології
Торгівля
Туризм
Фізика
Фізіологія
Філософія
Фінанси
Хімія
Юриспунденкция
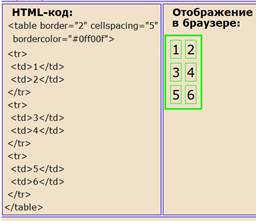
Обрамлення таблиці в документі HTML.
Для того, щоб зробити видимими межі таблиці, служить атрибут BORDER тегу <TABLE>.
Визначаючи рамку таблиці, треба вказати товщину її зовнішніх ліній в пікселях. Щоб задати товщину розмежовують ліній усередині таблиці, необхідно скористатися атрибутом CELLSPACING.
За замовчуванням браузер відображає рамку таблиці темно-сірим кольором. Щоб змінити колір рамки треба застосувати атрибут BORDERCOLOR. Приклад представлений на рис. 2.3.

Рисунок 2.3 – Вікно з прикладом коду (ліворуч) та створеної таблиці з обрамленням (праворуч)
| <== попередня сторінка | | | наступна сторінка ==> |
| | | Заголовок таблиці документа HTML. |
|
Не знайшли потрібну інформацію? Скористайтесь пошуком google: |
© studopedia.com.ua При використанні або копіюванні матеріалів пряме посилання на сайт обов'язкове. |