
- Гідрологія і Гідрометрія
- Господарське право
- Економіка будівництва
- Економіка природокористування
- Економічна теорія
- Земельне право
- Історія України
- Кримінально виконавче право
- Медична радіологія
- Методи аналізу
- Міжнародне приватне право
- Міжнародний маркетинг
- Основи екології
- Предмет Політологія
- Соціальне страхування
- Технічні засоби організації дорожнього руху
- Товарознавство продовольчих товарів
Тлумачний словник
Авто
Автоматизація
Архітектура
Астрономія
Аудит
Біологія
Будівництво
Бухгалтерія
Винахідництво
Виробництво
Військова справа
Генетика
Географія
Геологія
Господарство
Держава
Дім
Екологія
Економетрика
Економіка
Електроніка
Журналістика та ЗМІ
Зв'язок
Іноземні мови
Інформатика
Історія
Комп'ютери
Креслення
Кулінарія
Культура
Лексикологія
Література
Логіка
Маркетинг
Математика
Машинобудування
Медицина
Менеджмент
Метали і Зварювання
Механіка
Мистецтво
Музика
Населення
Освіта
Охорона безпеки життя
Охорона Праці
Педагогіка
Політика
Право
Програмування
Промисловість
Психологія
Радіо
Регилия
Соціологія
Спорт
Стандартизація
Технології
Торгівля
Туризм
Фізика
Фізіологія
Філософія
Фінанси
Хімія
Юриспунденкция
Шаблони навігації
Шаблони навігації використовуються для того, що б користувач знав де він знаходиться, куди рухатися та як попасти із одного місця в інше.
Використовуються такі терміни в шаблонах навігації:
Вказівники – допомагають користувачу розібратися з найближчими елементами. Найбільш розповсюдженими вказівниками є – назви сторінок і вікон, логотипи, вкладки та індикатори вибору.
Орієнтування – пошук маршруту.
Шаблон Clear Entry Points (Зрозумілі точки входу).
В інтерфейсі повинно бути тільки кілька точок входу, які треба орієнтувати на задачі та давати їм зрозумілі назви.
Використовується при розробці програми для рішення певного набору задач.
Деякі веб-сайти представляють користувачу, щось подібне на хаотичну суміш інформації і структури (багато панелей, незнайомі фрази і т.д.). Для таких користувачів потрібно перерахувати на формі (екрані) кілька варіантів, які допоможуть приступити до роботи.
Для того щоб реалізувати даний шаблон потрібно:
Коли користувач заходить на веб-сайт чи запускає прикладну програму, потрібно створити для нього вхід за допомогою точок в основу сайту чи програми. Після того як користувач вибере одну із них потрібно перевести в програму і ознайомити його, щоб користувач міг працювати самостійно. Ці точки повинні описувати всі причини, завдяки яким користувач вибрав дану програму чи сайт. Точок входу може бути багато, і описувати їх потрібно так щоб зрозуміли користувачі які працюють вперше. Візуально точки входу треба представляти виділяючи їх значимість.
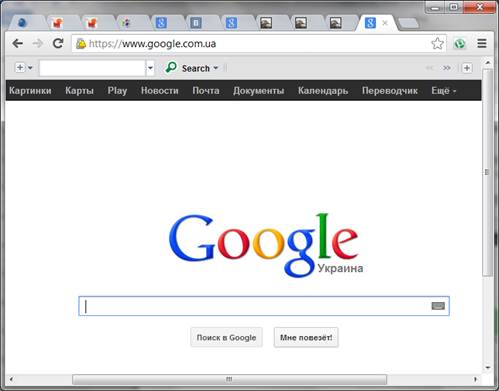
Приклад даного шаблону може бути веб-сайт google, який відомий своєю пошуковою здатністю, фокусуючи увагу користувача на головній задачі пошуку. Все інше розбито на інші функції.

Шаблон Global Navigation (Глобальна навігація)
В інтерфейсі потрібно виділити невелику область на кожній сторінці для відображення в ній незмінний набір посилань чи кнопок за допомогою яких користувач може переміщатися в основні розділи веб-сайту чи програми.
Використовується коли створюється великий веб-сайт чи програма з кількома виділеними розділами або інструментами. Користувачам доведеться переміщатися з одного розділу в друге.
В мережі глобальна навігація стала традиційною деталлю навігації інтерфейсу і користувачі чекають побачити її на екрані.
Для того щоб реалізувати даний шаблон потрібно:
Продумати розумну структуру програми. Кількість розділів має бути таким, що б помістилися на виділену область (панель) та присвоїти їм зрозумілі імена. Панель має виглядати одинаковою і знаходитися на одному й тому місці на всіх сторінках де буде зявлятися. На веб сторінках глобальна навігація має бути на всіх сторінках. Для того, що б показати де знаходиться на даний момент користувач роблять так, що посилання на даний розділ виглядає інакше ніж інші.
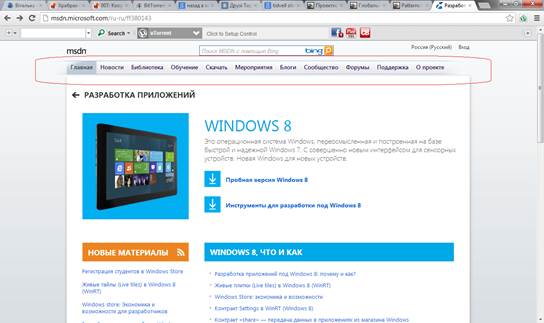
Приклад даного шаблону може бути будь-який веб-сайт з навігацією, наприклад msdn. Куда б не перейшли по меню, то меню залишиться.

Шаблон Hub and Spoke (Спиці коліс)(зірка)
Виділяють розділи програм у автономні міні програми, у якого буде один вхід (з головної сторінки) та один вихід (на головну сторінку).
Використовується коли програма складається із кількох окремих задач чи елементів, таких як форми, демонстраційні ролики або автономні інструменти, і всі ці засоби можна відкрити тільки з однієї сторінки або екрану.
Для того щоб реалізувати даний шаблон потрібно:
Розбити вміст на індивідуальні міні програми, базуючись на задачах, що виконуються або інструментах що застосовуються. Потрібно розробити кожне із них найбільш підходящим чином. – це якраз будуть «спиці».
На сторінці (втулка колеса) будь-яким чином організовують посилання на індивідуальні міні програми(спиці). На кожній із міні програм знищують всі навігаційні посилання що б не відволікати від головного потоку операцій, лишаючи кнопки: назад, вперед відміна вихід. Якщо користувач досягне кінця виконання задачі представляють йому спосіб повідомити про це за допомогою кнопки Готово, після чого кнопка повинна переводити на сторінку з якої запустили міні програму.
Приклад даного шаблону може бути інтерфейс телефонів Nokia серії 60 (simbian). Файло-обмінники.


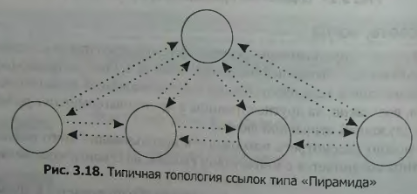
Шаблон Pyramid (Піраміда)
Зв’язують послідовність сторінок посиланнями вперед/назад. Об’єднують ці послідовні сторінки з головною сторінкою на якій є посилання на всі сторінки в послідовності.
Використовується тоді коли на веб-сайті чи в програмі передбачена послідовність сторінок, які користувач переглядає одну за іншою, наприклад слайд-шов чи зміст книжок. Користувач попадає на першу сторінку, а з неї на сторінки в послідовності.

Даний шаблон зменшує кількість переходів для користувача.
Для того щоб реалізувати даний шаблон потрібно:
Помістити кнопки чи посилання Назад, Вперед та Наверх на кожну сторінок в послідовності і розмістити посилання на всі сторінки на головному екрані програми чи веб-сайту. Посилання потрібно реалізовувати на одній області сторінки, що б користувач постійно не переміщав курсор миші.
Приклад даного шаблону може бути веб-сайт http://citforum.ru якій містить в собі багато літератури, зміст літератури є головною сторінкою, а послідовністю сторінок є вміст книжок.


Шаблон Modal Panel (Модальна панель).
Показує користувачу тільки одну сторінку без різних варіантів навігації, поки він не вирішить конкретну проблему.
Використовується тоді коли програма знаходиться в стані, із якого він не може вийти без допомоги користувача. Наприклад в програмах орієнтованих на роботу з документами, може бути потрібно, щоб користувач при збереженні документу надав ім’я файлу, якщо він ще не був визначений.
Даний шаблон виключає використання навігації і користувач не може проігнорувати дане вікно і звернутися до будь-якої функціональності. Він повинен справитися з даною задачею, після чого повертається в ту точку де був до появи модального вікна.
Для того щоб реалізувати даний шаблон потрібно:
В томі місці екрану, де сфокусована увага користувача помістити діалогове вікно або сторінку яка запитує необхідну інформацію. В користувача не повинно бути можливості відкрити будь-яку іншу сторінку програми.
Приклад даного шаблону може бути вікна для збереження файлів, які появляються на екран коли ще файл неназваний.

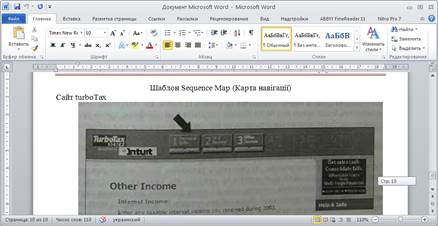
Шаблон Sequence Map (Карта навігації).
На кожній сторінці показують карту всіх сторінок підряд, добавляючи вказівник про місце знаходження.
Використовується тоді коли розробляють інтерфейс для виводу тексту, слайд-шоу, майстра або іншої програми по якій користувач проходить сторінку за сторінкою.
Для того щоб реалізувати даний шаблон потрібно:
Будь-де коло краю екрана помістити невелику карту навігації сторінок програми. Дана карта повинна займати одну стрічку або стовпчик. Потрібно виділяти сторінки на яких побував користувач і на якій знаходиться на даний час.
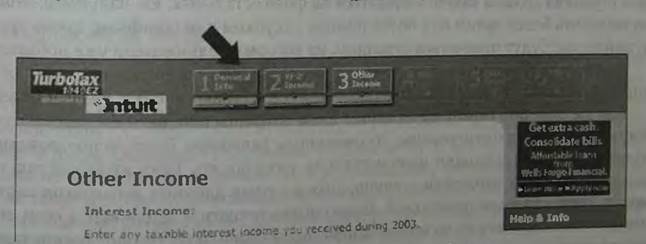
Приклад даного шаблону може бути сайт turboTax.

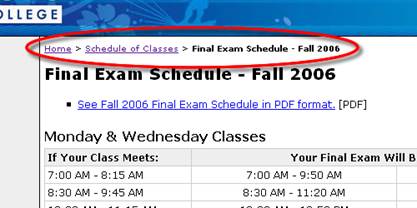
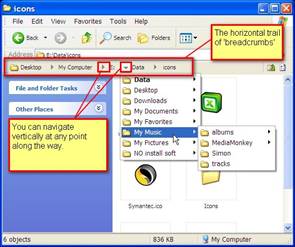
Шаблон Breaderumbs (Хлібні крихти).
На кожній сторінці в ієрархії виводиться карта всіх батьківських сторінок аж до головної.
Використовується коли програма чи сайт має просту деревовидну структуру з мінімум зв’язків між елементами дерева. Користувачі проходять верх і вниз по дереву, використовуючи елементи прямої навігації чи пошук. Часто шаблон ХЛІБНІ КРИХТИ використовується в програмах на основі шаблону One-window Drilldown ЗАНУРЕННЯ В ОДНОМУ ВІКНІ.
Даний шаблон містить перелік всіх рівнів ієрархії від самого верхнього рівня програми до поточної сторінки. Шаблон допомагає користувачу незабути де він знаходиться.
На відміну від карти даний шаблон не може підказати користувачу куди йому направлятися і звідки він прийшов.
Для того щоб реалізувати даний шаблон потрібно:
Зверху сторінки створити текстову стрічку або стрічку знаків, котрі позначають поточний рівень в ієрархії. Починаючи з верхнього рівня справа додаємо назву або значок наступного рівня аж до поточної сторінки. Між рівнями встановлюємо необхідний значок або малюнок, найчастіше ставлять значок вправо. В якості міток для позначення кожної сторінки ліпше використовувати заголовок сторінок.
Приклад даного шаблону може бути сайт типу:

Та доповнення до Explorer - Explorer Breadcrumbs

Шаблон Annotated Scrollbar (Прокрутка з примітками)
Полоса прокрутки одночасно служить і картою вмісту і вказівним знаком про місце знаходження.
Даний шаблон орієнтований на програми для роботи з документами, або для програм які включають великий простір з можливістю прокрутки.
Використовується коли підчас прокрутки потрібно показати користувачу інформацію про місце де він проходить під час прокрутки.
Для того щоб реалізувати даний шаблон потрібно:
Помістити на полосу прокрутки індикатори позиції, як статичні так і динамічні. Статичні індикатори незмінюються. Динамічні індикатори змінюються по можливості того як користувач прокручує документ і часто реалізується у вигляді спливаючої підказки. Коли позиція в документі міняється поруч із полосою прокрутки виникає підказка з інформацією.
Приклад даного шаблону може бути MS WORD

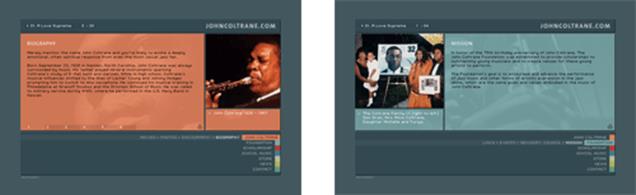
Шаблон Color-Coded Sections (Кольорові розділи)
Використовується колір для ідентифікації розділу, що належить сторінці програми або веб-сторінки.
Використовується коли користувацький інтерфейс являє собою об’єктну програму з багатьма сторінками або вікнами, які можна організувати в розділі.
Для того щоб реалізувати даний шаблон потрібно:
Вибрати один колір і поміняти його в кожному розділі сторінки.
Приклад даного шаблону може бути сайт вигляду:

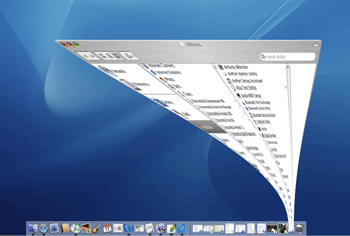
Шаблон Animated Transition (Анімований перехід)
Згладжують несподівані переходи за допомогою анімації, які допомогою переходам виглядати естетичні.
Використовується коли користувач переміщається по великому віртуальному середовищі такі як зображення, електроні таблиці, графік чи текстовий документ. В них є можливості масштабувати маштабувати документ, прокручувати або повертати його повністю навколо своєї осі. В інтерфейсі також можуть бути розділи (вкладки) які можна відкривати і закривати.
Для того щоб реалізувати даний шаблон потрібно:
Розробити коротку анімацію, яка буде з’єднувати початковий стан програмі з потрібним станом. Для масштабування можна на екрані показати проміжний стан.
Приклад даного шаблону може бути вікно MacOS, де зображена реалізація перемикання між вікнами, та приклад збільшення зображення.


Шаблон Escape Hatch (Аварійний Люк)
На кожній сторінці з обмеженим числом варіантів навігації створюється зрозуміла кнопка або посилання, яка буде безпечно забирати користувача з даної сторінки в іншу.
| <== попередня сторінка | | | наступна сторінка ==> |
| Призначення фінансового ринку | | | ПЛАТОН (427-347 до н.э.) |
|
Не знайшли потрібну інформацію? Скористайтесь пошуком google: |
© studopedia.com.ua При використанні або копіюванні матеріалів пряме посилання на сайт обов'язкове. |