
- Гідрологія і Гідрометрія
- Господарське право
- Економіка будівництва
- Економіка природокористування
- Економічна теорія
- Земельне право
- Історія України
- Кримінально виконавче право
- Медична радіологія
- Методи аналізу
- Міжнародне приватне право
- Міжнародний маркетинг
- Основи екології
- Предмет Політологія
- Соціальне страхування
- Технічні засоби організації дорожнього руху
- Товарознавство продовольчих товарів
Тлумачний словник
Авто
Автоматизація
Архітектура
Астрономія
Аудит
Біологія
Будівництво
Бухгалтерія
Винахідництво
Виробництво
Військова справа
Генетика
Географія
Геологія
Господарство
Держава
Дім
Екологія
Економетрика
Економіка
Електроніка
Журналістика та ЗМІ
Зв'язок
Іноземні мови
Інформатика
Історія
Комп'ютери
Креслення
Кулінарія
Культура
Лексикологія
Література
Логіка
Маркетинг
Математика
Машинобудування
Медицина
Менеджмент
Метали і Зварювання
Механіка
Мистецтво
Музика
Населення
Освіта
Охорона безпеки життя
Охорона Праці
Педагогіка
Політика
Право
Програмування
Промисловість
Психологія
Радіо
Регилия
Соціологія
Спорт
Стандартизація
Технології
Торгівля
Туризм
Фізика
Фізіологія
Філософія
Фінанси
Хімія
Юриспунденкция
Завдання до лабораторних робіт
Вступ
World Wide Web, або Всесвітня павутина WWW, складає основну компоненту глобальної комп¢ютерної мережі Інтернет. Важко знайти сферу суспільного життя, на яку б не вплинули виникнення і розвиток WWW, роком народження якого вважається 1989. У цьому році була винайдена мова, яка стала основною мовою web-документів. Це HTML (Hyper Text Markup Language). HTML складає основу технології гіпертексту. HTML не є власне мовою програмування, а є засобом опису структури документа, його стилю і зв¢язків з іншими документами.
Мета лабораторних робіт – навчитися створювати web-сторінки (на прикладi вашої домашньої web-сторінки), застосовуючи HTML. Дана сторінка буде вашою візитною карткою, засобом спілкування або презентацією, яку можна виготовити самому. Нерідко це перша спроба веб-дизайнерського пера, за якою потім з¢являються інші, кращі, професіональніші. І завжди це — засіб самовираження.
Взагалі, HTML-код як будь-який текстовий документ можна створювати у будь-якому текстовому редакторі, навіть у “блокноті” (тобто MS NotePAD). Блокнот Windows – найулюбленіший редактор веб-дизайнерів. Поважають його, головним чином, за простоту, доступність, компактність.
Завдання до лабораторних робіт
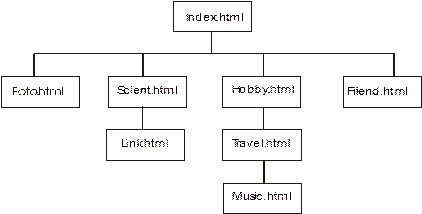
Створити Web-сторінки, які висвітлюють наступну інформацію: автобіографію, вашу наукову діяльність, розповідь про друзів, про ваші уподобання, інтереси. Вони повинні бути пов’язані між собою гіперпосиланнями, а також мають бути гіперпосилання на них із головної Web-сторінки. На сторінці, де розповідається про наукову роботу, створити посилання, що ведуть на задані місця поточної сторінки. Це дозволить швидко переміщуватися між частинами даного документа. Для оформлення використати графіку і фото, різноманітні стилі й формати тексту. Структура сайта може бути такою (рис. 1):

Web-сторінка може складатися з багатьох різних частин, але більшість Web-сторінок містить наступне:
1. Ім’я, що виводиться броузерами у рядку заголовка вікна. Багато авторів дублюють це ім’я крупним шрифтом у заголовку верхньої частини сторінки.
2. Заголовки, котрі зазвичай прийнято якось виділяти. На Web-сторінці може бути багато заголовків, до шести рівнів.
3. Нормальний текст, основний текст сторінки.
4. Горизонтальні лінії, що прикрашають сторінку і розділяють її на логічні секції.
5. Гіперпосилання на інші Web-сторінки, мультимедійні файли (зовнішні зображення, анімація, звук, відео), файли документів, адреси електронної пошти, а також файли або програми на серверах інших типів (наприклад, Telnet, FTP). Крім того, гіперпосилання можуть вести користувачів на задані місця поточної сторінки.
6. Маркеровані або нумеровані списки.
7. Убудовані зображення – малюнки, що включаються у макет сторінки для підвищення інформативності.
8. Фон — убудоване зображення, на відміну від звичайного зображення, використовується як фон сторінки, щоб текст й інші зображення могли виводитися поверх нього. Замість зображення для фону можна задавати колір.
9. Таблиці, текст і вбудовані зображення розміщуються по рядках і стовпцях.
Переглядів: 206