
РЕЗОЛЮЦІЯ: Громадського обговорення навчальної програми статевого виховання
ЧОМУ ФОНД ОЛЕНИ ПІНЧУК І МОЗ УКРАЇНИ ПРОПАГУЮТЬ "СЕКСУАЛЬНІ УРОКИ"
ЕКЗИСТЕНЦІЙНО-ПСИХОЛОГІЧНІ ОСНОВИ ПОРУШЕННЯ СТАТЕВОЇ ІДЕНТИЧНОСТІ ПІДЛІТКІВ
Батьківський, громадянський рух в Україні закликає МОН зупинити тотальну сексуалізацію дітей і підлітків
Відкрите звернення Міністру освіти й науки України - Гриневич Лілії Михайлівні
Представництво українського жіноцтва в ООН: низький рівень культури спілкування в соціальних мережах
Гендерна антидискримінаційна експертиза може зробити нас моральними рабами
ЛІВИЙ МАРКСИЗМ У НОВИХ ПІДРУЧНИКАХ ДЛЯ ШКОЛЯРІВ
ВІДКРИТА ЗАЯВА на підтримку позиції Ганни Турчинової та права кожної людини на свободу думки, світогляду та вираження поглядів
- Гідрологія і Гідрометрія
- Господарське право
- Економіка будівництва
- Економіка природокористування
- Економічна теорія
- Земельне право
- Історія України
- Кримінально виконавче право
- Медична радіологія
- Методи аналізу
- Міжнародне приватне право
- Міжнародний маркетинг
- Основи екології
- Предмет Політологія
- Соціальне страхування
- Технічні засоби організації дорожнього руху
- Товарознавство продовольчих товарів
Тлумачний словник
Авто
Автоматизація
Архітектура
Астрономія
Аудит
Біологія
Будівництво
Бухгалтерія
Винахідництво
Виробництво
Військова справа
Генетика
Географія
Геологія
Господарство
Держава
Дім
Екологія
Економетрика
Економіка
Електроніка
Журналістика та ЗМІ
Зв'язок
Іноземні мови
Інформатика
Історія
Комп'ютери
Креслення
Кулінарія
Культура
Лексикологія
Література
Логіка
Маркетинг
Математика
Машинобудування
Медицина
Менеджмент
Метали і Зварювання
Механіка
Мистецтво
Музика
Населення
Освіта
Охорона безпеки життя
Охорона Праці
Педагогіка
Політика
Право
Програмування
Промисловість
Психологія
Радіо
Регилия
Соціологія
Спорт
Стандартизація
Технології
Торгівля
Туризм
Фізика
Фізіологія
Філософія
Фінанси
Хімія
Юриспунденкция
Реаізація технологій програмування на сайті ІТК ІПС
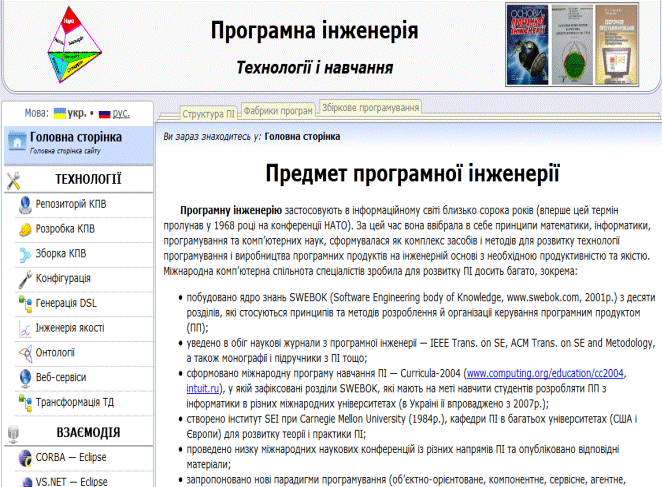
Сайт ІТК ІПС містить розділи, перелік яких наведений на рис.3 за змістом. Збоку рисунку наведено короткий зміст головних розділів сайту.

Усі розділи і підрозділи сайту побудовані по одній схемі, включаючи сторінки, що містять загальний теоретичний опис, приклад, що ілюструє освітлювану технологічну тему (розроблених в одному середовищ ІТК), детальне опис приклада, завантаження приклада на виконання і т.п.
Для відображення вмісту сайту була обрана архітектура, проміжна між статичними веб-сторінками і характерною архітектурою Model—View—Controller (MVC).
Усі сторінки, що відображають статті по тематиках сайту, будуються по єдиному шаблону, що включає в себе наступні основні елементи:
–заголовок, єдиний для всіх сторінок, що містить банне (позицію) підрозділу сайту і його назву;
–головне меню, що включає в себе панель вибору мови і посилання для навігації по розділах сайту;
–панель навігації, що містить посилання для переходу до різних підрозділів поточної статті;
–рядок поточного місцезнаходження;
–зміст статті;
–«підвал», що містить свідомості про авторів сайту.
Формування динамічних компонентів сторінки, до яких відносяться всі перераховані вище елементи, крім заголовка і «підвалу», здійснюється за допомогою мови програмування PHP. При цьому використовується деревоподібна структура представлення розділів і відповідних їм статей, що дозволяє без особливих зусиль формувати всі деталі сторінки. Для довгострокового збереження інформації, на зразок заголовків статей і їхнього вмісту, використовується база даних SQLite, що відрізняється від аналогів відсутністю необхідності у виділеному сервері. У зв'язку з частими повторами в різних статтях одноманітних елементів (наприклад, нумерованих рисунків і таблиць з інформацією про скачані файли), зміст статей, крім стандартних HTML-тегів, може включати також XML-теги, що перед відображенням сторінки перетворяться певним чином у HTML за допомогою препроцесора.
Принцип роботи з сайтом. Користувач обирає ключеві слова необхідної позиції (технологічної) строки сайту (див.леворуч схеми – рис.3), потім натискується на нею для виконання, а далі по наведеної схемі для кожної позиції сайту дані в рамки – клавіші дій, які треба виконати по кожної технології сайту:
|Опис| Приклад |Закрити|.
Технологія веб-сервіс має такі кнопки:
|Опис| Приклад |Запуск|Закрити|
Кнопка запуск визначає виконання прикладу на рабочому столі сайти. По даному прикладу буде виконано клавішу запуск и по неї послідовно натискувати на повідомлення. Загрузити, Запустити і тощо. Аналогічно буде і для інших прикладів технології.
Читайте також:
- Алгебраїчне та інсерційне програмування
- Аутсорсинг у сфері інформаційних технологій
- Безпека праці користувачів комп’ютерних технологій
- Безпосереднє програмування відеопам'яті
- В основi ефективності iнформацiйних технологій лежить концепцiї системи.
- Взаємовідношення ініціатора і реципієнта трансферу технологій
- Виконання програми - реалізація мови програмування
- Використання PR-технологій у виборчих кампаніях Президента США.
- Використання здоров'язберігаючих технологій в діяльності вчителя
- Використання інформаційних технологій в пошуку вакансій
- Використання пакету Maple для розв’язування задач лінійного програмування
- Використання сучасних інформаційних технологій в позакласній роботі
| <== попередня сторінка | | | наступна сторінка ==> |
| ЧАСТИНА 5. | | | Спектр технологій ІТК ІПС |
|
Не знайшли потрібну інформацію? Скористайтесь пошуком google: |
© studopedia.com.ua При використанні або копіюванні матеріалів пряме посилання на сайт обов'язкове. |