
РЕЗОЛЮЦІЯ: Громадського обговорення навчальної програми статевого виховання
ЧОМУ ФОНД ОЛЕНИ ПІНЧУК І МОЗ УКРАЇНИ ПРОПАГУЮТЬ "СЕКСУАЛЬНІ УРОКИ"
ЕКЗИСТЕНЦІЙНО-ПСИХОЛОГІЧНІ ОСНОВИ ПОРУШЕННЯ СТАТЕВОЇ ІДЕНТИЧНОСТІ ПІДЛІТКІВ
Батьківський, громадянський рух в Україні закликає МОН зупинити тотальну сексуалізацію дітей і підлітків
Відкрите звернення Міністру освіти й науки України - Гриневич Лілії Михайлівні
Представництво українського жіноцтва в ООН: низький рівень культури спілкування в соціальних мережах
Гендерна антидискримінаційна експертиза може зробити нас моральними рабами
ЛІВИЙ МАРКСИЗМ У НОВИХ ПІДРУЧНИКАХ ДЛЯ ШКОЛЯРІВ
ВІДКРИТА ЗАЯВА на підтримку позиції Ганни Турчинової та права кожної людини на свободу думки, світогляду та вираження поглядів
- Гідрологія і Гідрометрія
- Господарське право
- Економіка будівництва
- Економіка природокористування
- Економічна теорія
- Земельне право
- Історія України
- Кримінально виконавче право
- Медична радіологія
- Методи аналізу
- Міжнародне приватне право
- Міжнародний маркетинг
- Основи екології
- Предмет Політологія
- Соціальне страхування
- Технічні засоби організації дорожнього руху
- Товарознавство продовольчих товарів
Тлумачний словник
Авто
Автоматизація
Архітектура
Астрономія
Аудит
Біологія
Будівництво
Бухгалтерія
Винахідництво
Виробництво
Військова справа
Генетика
Географія
Геологія
Господарство
Держава
Дім
Екологія
Економетрика
Економіка
Електроніка
Журналістика та ЗМІ
Зв'язок
Іноземні мови
Інформатика
Історія
Комп'ютери
Креслення
Кулінарія
Культура
Лексикологія
Література
Логіка
Маркетинг
Математика
Машинобудування
Медицина
Менеджмент
Метали і Зварювання
Механіка
Мистецтво
Музика
Населення
Освіта
Охорона безпеки життя
Охорона Праці
Педагогіка
Політика
Право
Програмування
Промисловість
Психологія
Радіо
Регилия
Соціологія
Спорт
Стандартизація
Технології
Торгівля
Туризм
Фізика
Фізіологія
Філософія
Фінанси
Хімія
Юриспунденкция
Хід роботи
1. Копіюємо в теку HTML видані викладачем графічні файли 1.jpg та 1a.gif.
2. В теці HTML створюємо текстовий документ з назвою picture.html, відкриваємо його за допомогою браузеру та переходимо до редагування HTML-коду.
3. Створимо заготовку для HTML-коду Web-сторінки:
<html>
<head>
<title>Рисунки</title>
<META http-equiv=Content-Type content="text/html;
charset=windows-1251">
</head>
<body>
</body>
</html>
4. Додамо HTML-код для відображення на сторінці 4 однакових рисунків з різними розмірами:
<body>
<h2 align=center>Зміна розмірів рисунків</h2>
<img src="1.jpg">
<img src="1.jpg" width="260" height="220">
<img src="1.jpg" width="130" height="110">
<img src="1.jpg" width="300" height="250">
</body>
</html>
5. Перегляд сторінки в браузері повинен відповідати рис.3.1

Рис. 3.1. Рисунки з різними розмірами
6. Розглянемо можливість використання границь навколо рисунків. Для цього додамо наступний HTML-код:
...
<h2 align=center>Границі рисунків</h2>
<img src="1.jpg" width="130" height="110" >
<img src="1.jpg" width="130" height="110" border="1">
<img src="1.jpg" width="130" height="110" border="3">
</body>
Відповідне відображення у вікні браузера показане на рис. 3.2.

Рис. 3.2 Використання границь рисунків
7. Розглянемо можливість визначення альтернативного тексту в тегах рисунків. Для цього модифікуємо останній фрагмент HTML-коду:
...
<img src="1.jpg" width="130" height="110" alt="Рисунок. Границь нема">
<img src="1.jpg" width="130" height="110" border="1" alt="Рисунок. Товщина границь 1 піксель">
<img src="1.jpg" width="130" height="110" border="3" alt="Рисунок. Товщина границь 3 пікселі">
</body>
Відключимо показ рисунків у вікні браузеру та проведемо оновлення нашої сторінки (рис.3.3).

Рис. 3.3 Відображення альтернативного тексту при перегляді сайту з відключеним показом рисунків
8. Відновимо показ рисунків в браузері та проведемо оновлення нашої HTML-сторінки.
9. Розглянемо можливості вертикального вирівнювання рисунків відносно тексту.
- Додамо HTML-код для визначення тексту та рисунків вирівняних відносно верхньої межі:
...
<h2 align=center>Вирівнювання рисунків відносно тексту </h2>
<h3 align=center>Вирівнювання рисунків відносно верхнього межі рядка </h3>
<p>
<img src="1.jpg" width="130" height="110" border="3" alt="Вага">
<img src="1.jpg" width="65" height="55" border="3" alt="Вага" align="top">
По верхній межі найвищого елементу рядка
</p>
<p>
<img src="1.jpg" width="130" height="110" border="3" alt="Вага">
<img src="1.jpg" width="65" height="55" border="3" alt="Вага" align="texttop">
По верхній межі найвищого текстового елементу рядка
</p>
</body>
Відповідне вікно браузера показане на рис. 3.4.

Рис. 3.4 Вирівнювання рисунків відносно верхньої межі
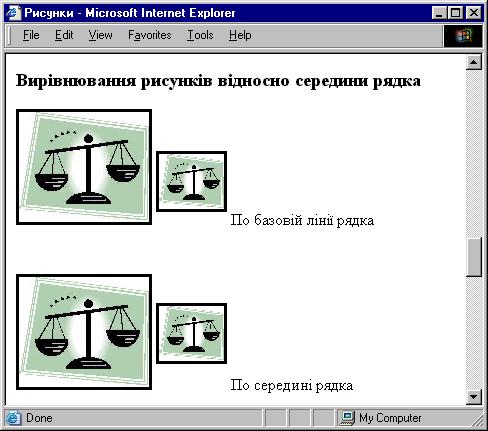
- Додамо HTML-код для визначення тексту та рисунків вирівняних відносно середини рядка:
...
<h3> Вирівнювання рисунків відносно середини рядка </h3>
<p>
<img src="1.jpg" width="130" height="110" border="3" alt="Вага">
<img src="1.jpg" width="65" height="55" border="3" alt="Вага" align="middle">
По базовій лінії рядка
</p>
<p>
<img src="1.jpg" width="130" height="110" border="3" alt="Вага">
<img src="1.jpg" width="65" height="55" border="3" alt="Вага" align="absmiddle">
По середині рядка
</p>
</body>
Відповідне вікно браузера показане на рис. 3.5.

Рис. 3.5 Вирівнювання рисунків відносно середини рядка
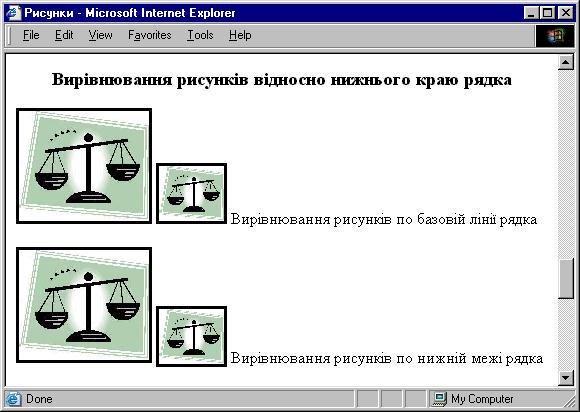
- Додамо HTML-код для визначення тексту та рисунків вирівняних відносно нижньої межі:
...
<h3 align=center> Вирівнювання рисунків відносно нижнього краю рядка </h3>
<p>
<img src="1.jpg" width="130" height="110" border="3" alt="Вага">
<img src="1.jpg" width="65" height="55" border="3" alt="Вага" align="bottom">
Вирівнювання рисунків по базовій лінії рядка
</p>
<p>
<img src="1.jpg" width="130" height="110" border="3" alt="Вага">
<img src="1.jpg" width="65" height="55" border="3" alt="Вага" align="absbottom">
Вирівнювання рисунків по нижній межі рядка
</p>
</body>
Відповідне вікно браузера показане на рис. 3.6.

Рис. 3.6. Вирівнювання рисунків відносно нижньої межі рядка
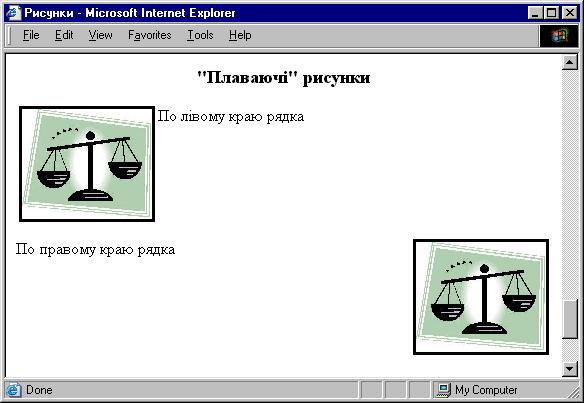
10. Розглянемо можливість визначення "плаваючих" рисунків, тобто рисунків вирівняних по лівому або правому краю рядка. Для цього додамо HTML-код:
...
<h3 align=center>"Плаваючі" рисунки</h3>
<p>
<img src="1.jpg" width="130" height="110" border="3" alt="Вага" align="left">
По лівому краю рядка
</p>
<br><br><br><br><br>
<p>
<img src="1.jpg" width="130" height="110" border="3" alt="Вага" align="right">
По правому краю рядка
</p>
</body>
Відповідне вікно браузера показане на рис. 3.7.

Рис. 3.7. "Плаваючі" рисунки
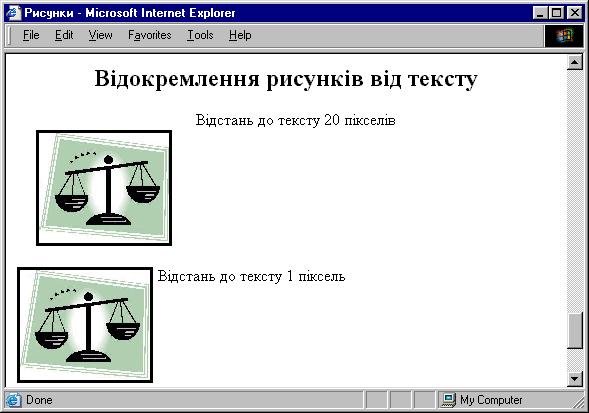
11. Розглянемо можливості відокремлення тексту від рисунків за рахунок визначення горизонтальних та ввертикальних відступів. Для цього додамо HTML-код:
...
<h2 align="center">Відокремлення рисунків від тексту</h2>
<img src="1.jpg" width="130" height="110" border="3" hspace="20" vspace="20" align="top" alt="Вага">
Відстань до тексту 20 пікселів
<br>
<img src="1.jpg" width="130" height="110" border="3" hspace="1" vspace="1" align="top" alt="Вага">
Відстань до тексту 1 піксель
</body>
Відповідне вікно браузера показане на рис. 3.8.

Рис. 3.8. Відокремлення тексту від рисунків за рахунок відступів
12. Додамо HTML-код для визначення альтернативного зображення:
...
<h2>Використання мініатюр</h2>
<img src="1.jpg" lowsrc="1a.gif" width="130" height="110" border="3" alt="Вага" >
</body>
13. Розглянемо можливість використаня на сайтах відео зображень. Для цього необхідно в папку HTML вставити файл з відео, наприклад CLOCK.AVI та додати в файл picture.html HTML-код:
...
<h2>Використання відеозображень</h2>
<img width="100" height="100" border="2" dynsrc="CLOCK.AVI">
</body>
Моментальний знімок перегляду відео з файлу показано на рис. 3.9.

Рис. 3.9. Перегляд відео у вікні браузера
14. Модифікуємо HTML-код для того прокрутки відео ролика CLOCK.AVI два рази:
<img width="100" height="100" border="2" dynsrc="CLOCK.AVI" loop="2">
Провести оновлення вікна браузера.
15. Модифікуємо HTML-код для того прокрутки відео ролика CLOCK.AVI два рази, при цьому показ починався після наведення миші на рисунок:
<img width="100" height="100" border="2" dynsrc="CLOCK.AVI" loop="2" start="mouseover">
Провести оновлення вікна браузера.
16. Модифікуємо HTML-код для того, щоб відео ролик CLOCK.AVI прокручувався постійно:
<img width="100" height="100" border="2" dynsrc="CLOCK.AVI" loop="-1">
Провести оновлення вікна браузера.
17. Розглянемо можливість використаня на сайтах звуку. Для цього необхідно в папку HTML вставити звуковий файл, наприклад START.WAV та додати в файл picture.html HTML-код:
...
<embed src="START.WAV" hidden="true" autostart="true" loop="True">
</body>
Провести оновлення вікна браузера.
Завдання для самостійної роботи
1. Оформити у вигляді HTML-документу фотоальбом з темитики вказаної викладачем.
2. Оформити звіт.
Питання для самоперевірки
1. Як визначити розмір вертикального відступу від тексту до границі рисунку?
2. Як визначити розмір горизонтального відступу від тексту до границі рисунку?
3. В чому полягає специфіка плаваючого вирівнювання рисунків?
4. Навіщо потрібно записувати альтернативний текст при визначенні рисунків?
5. Навіщо потрібні мініатюри при визначенні рисунків?
6. Як вирівняти рисунок по верхньому краю рядка?
7. В чому полягає різниця між вирівнюванням рисунку bottom та absbottom?
8. В чому полягає різниця між вирівнюванням рисунку absmiddle та middle?
9. В чому полягає різниця між вирівнюванням рисунку texttop та top?
10. Як визначити товщину границі рисунка?
Читайте також:
- I. Аналіз контрольної роботи.
- II. Вимоги безпеки перед початком роботи
- II. Вимоги безпеки праці перед початком роботи
- II.ТЕОРЕТИЧНІ ПИТАННЯ КУРСОВОЇ РОБОТИ
- III. Вимоги безпеки під час виконання роботи
- III. Вимоги безпеки під час виконання роботи
- III. Вимоги безпеки під час виконання роботи
- III. ПОРЯДОК ПРОВЕДЕННЯ РОЗРАХУНКІВ КУРСОВОЇ РОБОТИ
- Internet. - це мережа з комутацією пакетів, і її можна порівняти з організацією роботи звичайної пошти.
- IV Етап: Вибір стратегії керування виявленими ризиками й виділення пріоритетних напрямків роботи
- IV. Вимоги безпеки під час роботи на навчально-дослідній ділянці
- IV. Вимоги безпеки після закінчення роботи
| <== попередня сторінка | | | наступна сторінка ==> |
| Лабораторна робота №3 Використання рисунків, відео та звуку на HTML-сторінці | | | Лабораторна робота № 4 Створення гіперпосилань |
|
Не знайшли потрібну інформацію? Скористайтесь пошуком google: |
© studopedia.com.ua При використанні або копіюванні матеріалів пряме посилання на сайт обов'язкове. |