
РЕЗОЛЮЦІЯ: Громадського обговорення навчальної програми статевого виховання
ЧОМУ ФОНД ОЛЕНИ ПІНЧУК І МОЗ УКРАЇНИ ПРОПАГУЮТЬ "СЕКСУАЛЬНІ УРОКИ"
ЕКЗИСТЕНЦІЙНО-ПСИХОЛОГІЧНІ ОСНОВИ ПОРУШЕННЯ СТАТЕВОЇ ІДЕНТИЧНОСТІ ПІДЛІТКІВ
Батьківський, громадянський рух в Україні закликає МОН зупинити тотальну сексуалізацію дітей і підлітків
Відкрите звернення Міністру освіти й науки України - Гриневич Лілії Михайлівні
Представництво українського жіноцтва в ООН: низький рівень культури спілкування в соціальних мережах
Гендерна антидискримінаційна експертиза може зробити нас моральними рабами
ЛІВИЙ МАРКСИЗМ У НОВИХ ПІДРУЧНИКАХ ДЛЯ ШКОЛЯРІВ
ВІДКРИТА ЗАЯВА на підтримку позиції Ганни Турчинової та права кожної людини на свободу думки, світогляду та вираження поглядів
- Гідрологія і Гідрометрія
- Господарське право
- Економіка будівництва
- Економіка природокористування
- Економічна теорія
- Земельне право
- Історія України
- Кримінально виконавче право
- Медична радіологія
- Методи аналізу
- Міжнародне приватне право
- Міжнародний маркетинг
- Основи екології
- Предмет Політологія
- Соціальне страхування
- Технічні засоби організації дорожнього руху
- Товарознавство продовольчих товарів
Тлумачний словник
Авто
Автоматизація
Архітектура
Астрономія
Аудит
Біологія
Будівництво
Бухгалтерія
Винахідництво
Виробництво
Військова справа
Генетика
Географія
Геологія
Господарство
Держава
Дім
Екологія
Економетрика
Економіка
Електроніка
Журналістика та ЗМІ
Зв'язок
Іноземні мови
Інформатика
Історія
Комп'ютери
Креслення
Кулінарія
Культура
Лексикологія
Література
Логіка
Маркетинг
Математика
Машинобудування
Медицина
Менеджмент
Метали і Зварювання
Механіка
Мистецтво
Музика
Населення
Освіта
Охорона безпеки життя
Охорона Праці
Педагогіка
Політика
Право
Програмування
Промисловість
Психологія
Радіо
Регилия
Соціологія
Спорт
Стандартизація
Технології
Торгівля
Туризм
Фізика
Фізіологія
Філософія
Фінанси
Хімія
Юриспунденкция
Хід роботи
1. Підготовча робота. В папці HTML створимо файл css.html та запишемо в ньому наступний HTML-код:
<html><head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<style type="text/css"> </style>
<title>Використання каскадних таблиць стилів</title>
</head><body>
<h1>Заголовок першого рівня №1</h1>
<p>Текст першого абзацу</p>
<h1>Заголовок першого рівня №2</h1>
<h2>Заголовок друго рівня</h2>
<p>Текст другого абзацу</p>
</body></html>
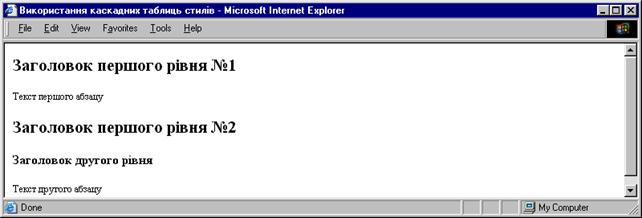
Відповідне вікно браузера показане на рис. 1.

Рис. 1. Відображення заголовку першого рівня до використання стилів
2. Визначимо стиль, що призводить до появи границь товщиною 1 піксель навколо всіх елементів h1 та вирівнюванню цих елементів по центру:
<style type="text/css">
h1 {border-width: 1; border: solid; text-align: center}
</style>
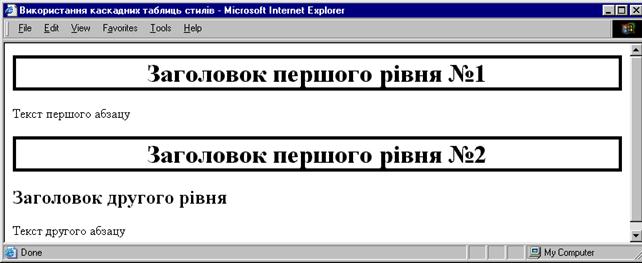
Після застосування такого стилю вікно відображення заголовків першого рівня зміниться відповідно до рис.2.

Рис. 2. Застосуваня стилів по заголовків першого рівня
3. Модифікуємо визначення стилю таким чином, щоб він використовувався тільки елементами h1 класу m:
h1.m {border-width: 1; border: solid; text-align: center}
4. Першому елементу h1 призначимоклас m:
<h1 class='m'>Заголовок першого рівня №1</h1>
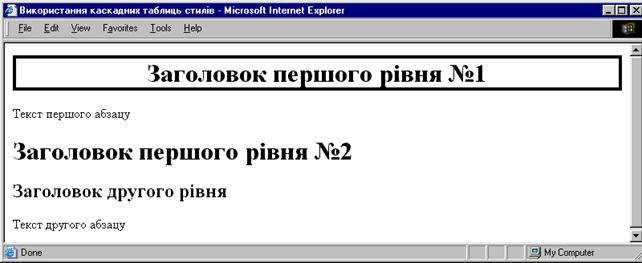
Оновлене відображення HTML-документу в вікні браузеру повинно відповідати рис.3.

Рис. 3. Використання класів стилів
5. За допомогою контекстного селектору визначимо стиль для відображення заголовків другого рівня та абзаців шрифтом Monotype Corsiva:
...
h2, p {font-family: 'Monotype Corsiva';}
</style>
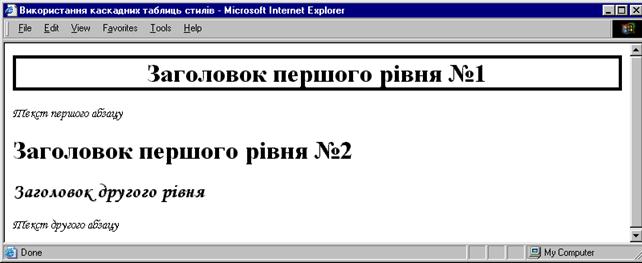
Переглянемо модифікований документ (рис.4).

Рис. 4. Використання контекстного селектору
6. В першому абзаці додамо стиль для відображення тексту цього абзацу червоним кольором з нижньою границею типу double та верхньою границею зеленого кольору типу dotted:
<p style="border-bottom-style: double; color: Red; border-top-color: Green; border-top-style: dotted;">Текст першого абзацу</p>
Відображення цього абзацу у вікні браузеру показане на рис.5.

Рис. 5. Впровадження стилю в тег абзацу
7. Скопіюємо в папку HTML два рисунки, наприклад 1.jpg та Eifel.jpg.
8. В файлі css.html додамо HTML-код для показу на Web-сторінці цих рисунків з границю товщиною 1 піксель. Рисунку Eifel.jpg призначимо вирівнювання "по лівому краю", а рисунку 1.jpg присвоїмо id='pic':
…
<img src="Eifel.jpg" border="1">
<img src="1.jpg" border="1" id="pic">
</body>
9. Додамо стиль для абсолютного позиціювання об’єкту з id='pic'відносно вікна браузера з параметрами top=90 пікселів та left=450 пікселів:
...
#pic {position: absolute; top: 90px; left: 450px}
</style>
Пересвідчимося, що розміщення рисунку 1.jpg (рис.6) значно відрізняється від звичайного розміщення, заданого за допомогою параметру align тегу <img>.

Рис. 6. Абсолютне позиціювання рисунку за допомогою CSS
10. Рисунку Eifel.jpg призначимо id="eifel":
<img src="Eifel.jpg" border="1" id="eifel">
11. Додамо стиль для того, щоб об’єкт з id="eifel" не відображався у вікні браузеру:
...
#eifel {display: none}
</style>
Пересвідчимося, що рисунок Eifel.jpg не відображається у вікні браузеру (рис.7).

Рис. 7. Знищення рисунку на екрані завдяки використанню CSS
12. Модифікуємо стиль об’єкту з id="eifel" для його відображення на екрані:
#eifel {display: none}
Пересвідчимося, що рисунок Eifel.jpg знову відображається у вікні браузеру (рис.6).
13. Виділимо визначені нами стилі в окремий файл та зв’яжемо його з нашим HTML-документом (css.html). Для цього:
- В папці HTML створимо текстовий документ, назвемо його mystyle.css та відкриємо за допомогою текстового редактору "Блокнот".
- Із файлу css.html перенесемо в mystyle.css всі визначинені нами таблиці стилів:
h1.m {border-width: 1; border: solid; text-align: center}
h2, p {font-family: 'Monotype Corsiva';}
#pic {position: absolute; top: 90px; left: 450px}
#eifel {display: block}
Відзначимо, що теги <style type="text/css"> та </style> записувати не потрібно.
- За допомогою меню "Файл"->"Сохранить" збережемо файл mystyle.css.
- В файлі css.html замість тегів <style type="text/css"> ... </style> запишемо:
<link href="mystyle.css" rel="stylesheet" type="text/css">
- Збережемо файл css.html
14. Проведемо оновлення нашої Web-сторінки у вікні браузера. Якщо в процесі виконання п.13 не було допущено помилок, то відображення Web-сторінки повинно зостаись без змін (рис.6).
Завдання для самостійної роботи
1. Розробити таблиці стилів для форматування 2-3 сторінок сайту з тематики визначеної викладачем.
2.Оформити звіт.
Питання для самоперевірки
1. Як встановити абсолютну позицію об’єкту відносно вікна браузеру?
2. Як за допомогою стилів знищити зображеня об’єкта з вікна браузера?
3. Як визначити стиль, що призведе до відображення зеленим кольором тексту, розміщеного в таблицях Web-сторінки?
4. Як визначити стиль, що призведе до відображення всіх заголовків шрифтом Arіal?
5. Записати стиль для відображення нижньої границі тексту абзаців?
6. Записати стиль для відображення верхньої границі тексту абзаців?
7. Як зв’язати HTML-документ з таблицями стилів, що визначені в окремому файлі?
8. Навіщо використовується групування селекторів?
9. Навіщо в тегах використовується параметр id?
10. Як при визначенні правил стилів використовуються класи?
Читайте також:
- I. Аналіз контрольної роботи.
- II. Вимоги безпеки перед початком роботи
- II. Вимоги безпеки праці перед початком роботи
- II.ТЕОРЕТИЧНІ ПИТАННЯ КУРСОВОЇ РОБОТИ
- III. Вимоги безпеки під час виконання роботи
- III. Вимоги безпеки під час виконання роботи
- III. Вимоги безпеки під час виконання роботи
- III. ПОРЯДОК ПРОВЕДЕННЯ РОЗРАХУНКІВ КУРСОВОЇ РОБОТИ
- Internet. - це мережа з комутацією пакетів, і її можна порівняти з організацією роботи звичайної пошти.
- IV Етап: Вибір стратегії керування виявленими ризиками й виділення пріоритетних напрямків роботи
- IV. Вимоги безпеки під час роботи на навчально-дослідній ділянці
- IV. Вимоги безпеки після закінчення роботи
| <== попередня сторінка | | | наступна сторінка ==> |
| Лабораторна робота №8 Форматування елементів Web-сторінки за допомогою каскадних таблиць стилів | | | Лабораторна робота №5 Створення інтерактивних Web-документів |
|
Не знайшли потрібну інформацію? Скористайтесь пошуком google: |
© studopedia.com.ua При використанні або копіюванні матеріалів пряме посилання на сайт обов'язкове. |