
РЕЗОЛЮЦІЯ: Громадського обговорення навчальної програми статевого виховання
ЧОМУ ФОНД ОЛЕНИ ПІНЧУК І МОЗ УКРАЇНИ ПРОПАГУЮТЬ "СЕКСУАЛЬНІ УРОКИ"
ЕКЗИСТЕНЦІЙНО-ПСИХОЛОГІЧНІ ОСНОВИ ПОРУШЕННЯ СТАТЕВОЇ ІДЕНТИЧНОСТІ ПІДЛІТКІВ
Батьківський, громадянський рух в Україні закликає МОН зупинити тотальну сексуалізацію дітей і підлітків
Відкрите звернення Міністру освіти й науки України - Гриневич Лілії Михайлівні
Представництво українського жіноцтва в ООН: низький рівень культури спілкування в соціальних мережах
Гендерна антидискримінаційна експертиза може зробити нас моральними рабами
ЛІВИЙ МАРКСИЗМ У НОВИХ ПІДРУЧНИКАХ ДЛЯ ШКОЛЯРІВ
ВІДКРИТА ЗАЯВА на підтримку позиції Ганни Турчинової та права кожної людини на свободу думки, світогляду та вираження поглядів
- Гідрологія і Гідрометрія
- Господарське право
- Економіка будівництва
- Економіка природокористування
- Економічна теорія
- Земельне право
- Історія України
- Кримінально виконавче право
- Медична радіологія
- Методи аналізу
- Міжнародне приватне право
- Міжнародний маркетинг
- Основи екології
- Предмет Політологія
- Соціальне страхування
- Технічні засоби організації дорожнього руху
- Товарознавство продовольчих товарів
Тлумачний словник
Авто
Автоматизація
Архітектура
Астрономія
Аудит
Біологія
Будівництво
Бухгалтерія
Винахідництво
Виробництво
Військова справа
Генетика
Географія
Геологія
Господарство
Держава
Дім
Екологія
Економетрика
Економіка
Електроніка
Журналістика та ЗМІ
Зв'язок
Іноземні мови
Інформатика
Історія
Комп'ютери
Креслення
Кулінарія
Культура
Лексикологія
Література
Логіка
Маркетинг
Математика
Машинобудування
Медицина
Менеджмент
Метали і Зварювання
Механіка
Мистецтво
Музика
Населення
Освіта
Охорона безпеки життя
Охорона Праці
Педагогіка
Політика
Право
Програмування
Промисловість
Психологія
Радіо
Регилия
Соціологія
Спорт
Стандартизація
Технології
Торгівля
Туризм
Фізика
Фізіологія
Філософія
Фінанси
Хімія
Юриспунденкция
Хід роботи
7. В папці HTML створити файл anim.html та записати в ньому наступний код ("кістяк" HTML-сторінки):
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Створення інтерактивних Web-документів</title>
<script>
</script>
</head>
<body>
</body>
</html>
8. Створимо скрипт для того щоб ця Web-сторінка завжди відкривалась в повновіконному режимі. Для цього:
8.1. Визначаємо вертикальний та горизонтальний розмір екрану:
...
h=window.screen.height;
w=window.screen.width;
</script>
8.2. Визначаємо функцію яка буде переміщати вікно з нашою Web-сторінкою в лівий верхній кут екрану та встановить розміри вікна рівними розмірам екрану:
...
function wr() {
window.moveTo(0,0);
window.resizeTo(w,h);
}
</script>
8.3. Модифікуємо тег <body> для звернення до функції wr() при завантаженні документу в вікно браузеру:
<body onload="wr()">
9. Створимо на нашій Web-сторінці вертикальне меню із двох елементів (кнопок). Вибір користувачем певного елемента меню повинен призводити до показу на сторінці відповідної інформації. Для цього:
9.1. Додамо на нашу Web-сторінку три таблиці. В першій таблиці розмістимо два управляючі елементи меню (кнопки), в другій таблиці запишемо зміст першого розділу меню, а в третій таблиці зміст другого розділу. Другій таблиці присвоїмо id="r1", а третій id="r2":
...
<table align="left">
<tr><td><input type="button" value="Перший пункт меню" style="width: 200px;"></td></tr>
<tr><td><input type="button" value="Другий пункт меню" style="width: 200px;"></td></tr>
</table>
<table id="r1">
<tr> <td>Зміст першого розділу меню (Таблиця 2)</td></tr>
</table>
<table id="r2" style="display: none;">
<tr> <td>Зміст другого розділу меню (Таблиця 3)</td></tr>
</table>
</body>
9.2. Визначимо, що при завантаженні Web-сторінки відображатись буде тільки зміст першого розділу меню, тобто таблиця 3 буде не видимою. Для цього модифікуємо код третьої таблиці:
<table id="r2" style="display: none;">
9.3. При перегляді нашої Web-сторінки зміст другого пункту меню (таблиця 3) повинен бути не видимим, рис.1.

Рис. 1. Відображення першого розділу меню при завантаженні Web-сторінки
9.4. Додамо функцію яка буде відображати на екрані тільки той елемент HTML-сторінки id якого передається цій функції в якості параметру:
...
function disp(myid) {
document.getElementById('r1').style.display="none";
document.getElementById('r2').style.display="none";
document.getElementById(myid).style.display="block";
}
</script>
9.5. Модифікуємо код кнопок так, щоб вибір користувачем певної кнопки призводив до відображення тільки відповідного розділу меню:
<input type="button" value="Перший пункт меню" style="width: 200px;" onClick="disp('r1')">
<input type="button" value="Другий пункт меню" style="width: 200px;" onClick="disp('r2')">
9.6. Перевіримо функціонування меню. При виборі кнопки меню повинен відображатись тільки відповідний розділ (рис. 2).

Рис. 2. Відображення другого розділу меню
10. Створимо скрипт для прокрутки тексту "Привіт всім!!!" в статусному рядку браузера. Для цього, після визначення функції disp запишемо наведений нижче програмний код:
//визначаємо змінну pos
var pos=0;
//визначаємо функцію для прокрутки тексту
function status() {
//визначаємо текст, призначений для відображення
str=" Привіт всім!!! ";
//визначаємо фрагмент тексту, що буде
//показаний в рядку статуса
//визначення ралізується за рахунок копіювання рядка str
//з символу з номером pos по символ з номером pos+17 в рядок str1
str1=str.substring (pos, pos+27);
//показуємо змінну str1 в рядку статуса
window.defaultStatus=str1;
//збільшуємо значення змінної pos на 1
pos++
//перевіряємо значення змінної pos
if (pos == 27) pos=0;
//рекурсивний виклик функції status з частотою 1 раз в 0,03 сек.
setTimeout("status()",30);
}
</script>
Відзначимо, що в даному випаку коментарі призначені для кращого розуміння принципів функціонування скрипта. По цій причині записувати їх не обов’язково.
11. Модифікуємо функцію wr (викликається внаслідок реалізації події onload) для того, щоб прокрутка починалась після завантаження HTML-сторінки у вікно браузера:
function wr() {
window.moveTo(0,0);
window.resizeTo(w,h);
status();
myopen();
}
12. Перегляд HTML-сторінки (рис. 3) повинен підтвердити прокрутку тексту в статусному рядку.

Рис.3. Прокрутка тексту в статусному рядку
13. Створимо функцію myopen, що реалізує завантаження нового HTML-документу в нове вікна браузера. Подібні функції досить часто використовуються для показу користувачеві короткої та особливо актуальної інформації сайту. Таку інфорацію можливо показувати у вікні браузера без панелі інстурментів, рядка меню та смуг прокрутки. Для цього використаємо метод open стандартного об’єкту window. Методу open необхідно передати три параметри: ім’я файлу, який буде відображено у новому вікні, ім’я та параметрами вікна (параметри задаються одим рядком). В даному випадку параметри такі: панель інструментів, рядок меню та смуги прокрутки відсутні, ширина вікна 300, а висота 140 пікселів, лівий верхній кут вікна знаходиться нижча на 100 і лівіше на 200 пікселів від верхнього лівого кута екрану. Запишемо код функції myopen:
...
function myopen() {
/* Увага! Значення змінної str необхідно записати в одному рядку без переносу та пробілів. */
str="toolbar=0,menubar=0,Scrollbars=0,width=300,height=140,
top=100,left=200";
window.open("info.html","newa",str);
}
</script>
14. В папці HTML створимо файл info.html та визначимо в ньому наступний HTML-код:
<html>
<head>
<title>Увага!!! Актуальна інформація!!!</title>
</head>
<body>
<h1 align="center">Увага!!! <br>Актуальна інформація!!!</h1>
</body>
</html>
15. Відзначимо, що показувати користувачеві актуальну інформацію доцільно при перегляді ним певної сторінки сайту. Тому виклик функції myopen реалізуємо в функції wr, яка в свою чергу викликаєтсья при завантаженні нашої HTML-сторінки (anim.html). Для цього модифікуємо код функції wr так:
function wr() {
window.moveTo(0,0);
window.resizeTo(w,h);
status();
myopen();
}
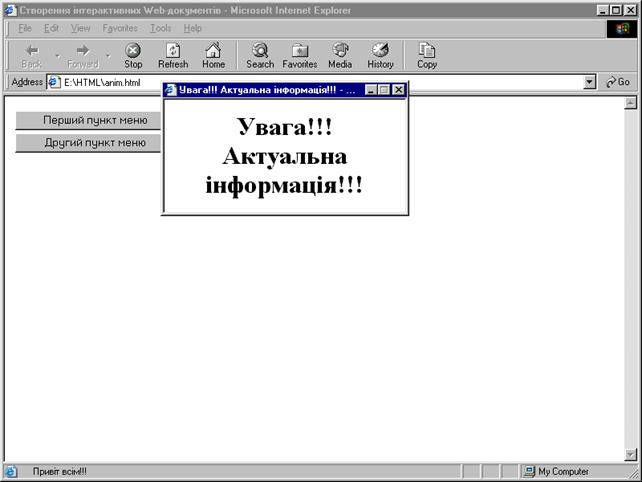
16. Під час відкриття HTML-документу anim.html повинно відкритись нове вікно браузера з завантаженим в ньому файлом info.html, див. рис. 4.

Рис. 4. Відкриття нового вікна браузеру
Завдання для самостійної роботи
1. Створити меню із 5 пунктів. Вибір пункту меню повинен призвести до відображення на Web-сторінці певного рисунку.
2. Модифікувати функцію wr так, щоб вікно браузера займало тільки половину екрану.
3.Оформити звіт.
Питання для самоперевірки
1. Яке призначення методу open об’єкту window?
2. Які параметри необхідно передати методу open об’єкта window?
3. Яка подія відповідає завантаженню HTML-документу в вікно браузера?
4. Яка подія відповідає вибору користувачем певного елементу Web-сторінки?
5. Яким чином можливо реалізувати рекурсивний виклик функції через певний проміжок часу?
6. Яке призначення методу moveTo об’єкту window?
7. Яке призначення методу resizeTo об’єкту window?
8. Як визначити власну функцію в коді JavaScript?
9. Як копіювати частину символів із однієї змінної в іншу?
10. Як показати інформацію в рядку статусу вікна браузера?
Читайте також:
- I. Аналіз контрольної роботи.
- II. Вимоги безпеки перед початком роботи
- II. Вимоги безпеки праці перед початком роботи
- II.ТЕОРЕТИЧНІ ПИТАННЯ КУРСОВОЇ РОБОТИ
- III. Вимоги безпеки під час виконання роботи
- III. Вимоги безпеки під час виконання роботи
- III. Вимоги безпеки під час виконання роботи
- III. ПОРЯДОК ПРОВЕДЕННЯ РОЗРАХУНКІВ КУРСОВОЇ РОБОТИ
- Internet. - це мережа з комутацією пакетів, і її можна порівняти з організацією роботи звичайної пошти.
- IV Етап: Вибір стратегії керування виявленими ризиками й виділення пріоритетних напрямків роботи
- IV. Вимоги безпеки під час роботи на навчально-дослідній ділянці
- IV. Вимоги безпеки після закінчення роботи
| <== попередня сторінка | | | наступна сторінка ==> |
| Лабораторна робота №5 Створення інтерактивних Web-документів | | | Лабораторна робота №9 Публікація Web-сайту в мережі WWW |
|
Не знайшли потрібну інформацію? Скористайтесь пошуком google: |
© studopedia.com.ua При використанні або копіюванні матеріалів пряме посилання на сайт обов'язкове. |