
РЕЗОЛЮЦІЯ: Громадського обговорення навчальної програми статевого виховання
ЧОМУ ФОНД ОЛЕНИ ПІНЧУК І МОЗ УКРАЇНИ ПРОПАГУЮТЬ "СЕКСУАЛЬНІ УРОКИ"
ЕКЗИСТЕНЦІЙНО-ПСИХОЛОГІЧНІ ОСНОВИ ПОРУШЕННЯ СТАТЕВОЇ ІДЕНТИЧНОСТІ ПІДЛІТКІВ
Батьківський, громадянський рух в Україні закликає МОН зупинити тотальну сексуалізацію дітей і підлітків
Відкрите звернення Міністру освіти й науки України - Гриневич Лілії Михайлівні
Представництво українського жіноцтва в ООН: низький рівень культури спілкування в соціальних мережах
Гендерна антидискримінаційна експертиза може зробити нас моральними рабами
ЛІВИЙ МАРКСИЗМ У НОВИХ ПІДРУЧНИКАХ ДЛЯ ШКОЛЯРІВ
ВІДКРИТА ЗАЯВА на підтримку позиції Ганни Турчинової та права кожної людини на свободу думки, світогляду та вираження поглядів
- Гідрологія і Гідрометрія
- Господарське право
- Економіка будівництва
- Економіка природокористування
- Економічна теорія
- Земельне право
- Історія України
- Кримінально виконавче право
- Медична радіологія
- Методи аналізу
- Міжнародне приватне право
- Міжнародний маркетинг
- Основи екології
- Предмет Політологія
- Соціальне страхування
- Технічні засоби організації дорожнього руху
- Товарознавство продовольчих товарів
Тлумачний словник
Авто
Автоматизація
Архітектура
Астрономія
Аудит
Біологія
Будівництво
Бухгалтерія
Винахідництво
Виробництво
Військова справа
Генетика
Географія
Геологія
Господарство
Держава
Дім
Екологія
Економетрика
Економіка
Електроніка
Журналістика та ЗМІ
Зв'язок
Іноземні мови
Інформатика
Історія
Комп'ютери
Креслення
Кулінарія
Культура
Лексикологія
Література
Логіка
Маркетинг
Математика
Машинобудування
Медицина
Менеджмент
Метали і Зварювання
Механіка
Мистецтво
Музика
Населення
Освіта
Охорона безпеки життя
Охорона Праці
Педагогіка
Політика
Право
Програмування
Промисловість
Психологія
Радіо
Регилия
Соціологія
Спорт
Стандартизація
Технології
Торгівля
Туризм
Фізика
Фізіологія
Філософія
Фінанси
Хімія
Юриспунденкция
Методичні рекомендації з виконання та оформлення.
1. Створити папку ПР22 та розташуйте у ній такі графічні файли: karta.jpg (карта посилань, на якій зображені дерева і квіти), kalyna.jpg (калина), topolya.jpg (тополя), barvinok.jpg (барвінок) та lyon.jpg (льон).
2. Відкрийте вікно програми FrontPage. Виберіть у меню Файл команду Відкрити веб-сайтта виберіть папку ПР22. Програма повідомить про те, що до цієї папки будуть записані ще деякі файли, потрібні для роботи. Клацніть кнопку ОК.
3. Створити сторінки найнижчого ієрархічного рівня - про калину, тополю, барвінок і льон - та Зберегти їх у поточній папці у файлах kalyna.htm, topolya.htm, barvinok.htm і lyon.htm. Для цього скористайтеся командою Файл ► Створити або кнопкою Створення нової звичайної сторінки) стандартної панелі інструментів.
4. Введіть на сторінки опис кожної з рослин.
♦ Про калину: «Кущ калини біля материної хати - це не лише окраса, а й символ України, наш духовний світ, наша спадщина. Якщо троянди й виноград, за влучним висловом Максима Рильського, символізують красиве й корисне, то
кущ калини, увібравши обидві ознаки, опредметнює й духов ний потяг до своєї землі, свого оберега, своїх традицій».
♦ Про тополю: «В українському фольклорі часто зустрічаються згадки про всім відому рослину. Це тополя (Populus) - міфічний образ-тотем давніх українців. Свято тополі проводили наприкінці весни. Обирали найстрункішу дівчину, якій зав'язували над головою руки, на які навішували стрічки, хустки, намисто, водили селом, лугом, полем та співали: «Стояла Тополя край чистого ля, стій, Тополенько, стій не розвивайся, буйному вітроньку не піддавайся...». Особливо свято тополі було поширене в околицях Києва».
♦ Про барвінок: «Ще однією рослиною, що зустрічається у багатьох легендах та казках українського народу, є барвінок (Vinca). Це трав'яниста багаторічна рослина, яка має видовжене листя, квітки синьо-фіолетового кольору, плід, що складається з двох вільних листків. Барвінок зацвітає в травні-липні. Поширений барвінок в Україні, Білорусі та на Кавказі».
♦ Про льон: «У нашій країні льон висівають переважно в зоні Полісся, саме тому його ще називають поліським шовком. Поліщуки добре знають, коли, в яку пору краще сіяти, збирати, слати, тіпати льон, з приводу чого склалося багато народних прикмет. Так, вважали, що сіяти льон 158 найкраще у п'ятницю чи суботу, несучи насіння в поле у білій скатертині».
5. Для оформлення сторінок різними темами виконайте для кожної сторінки команду Формат ► Тема, виберіть в області завдань Тема одну з тем і призначте її для оформлення сторінки, клацнувши значок теми.
6. Зберегти сторінки з відповідними назвами за допомогою команди Файл ► Зберегти або однойменної кнопки стандартної панелі інструментів. Оскільки для їх оформлення використані вбудовані теми, під час записування з'явиться вікно з повідомленням, що сторінка буде збережена разом із додатковими файлами. На мал 2.зображено веб- сторінку третього рівня ієрархії, для якої застосовано стандартну тему оформлення.

Мал 2. Сторінки третього рівня ієрархії
7. Створити сторінки другого рівня ієрархії про дерева та квіти. Використайте зображення як посилання на сторінки третього рівня ієрархії. Зберегти сторінки у файлах з іменами dereva.htm та kvity.htm.
Для цього спочатку на новій сторінці про дерева сформуйте заголовок, а потім виділіть його текст, введений в окремому абзаці, і застосуйте до нього стиль Заголовок 3 (Заголовок третього рівня), вибравши відповідне значення зі списку Стиль на панелі інструментів Форматування. Потім за допомогою команди Малюнок ► Із файлу меню Вставка вставте на сторінку малюнки калини та тополі.
8. Розмістивши зображення на веб-сторінці, настройте їх розмір у діалоговому вікні Властивості малюнка. Щоб його відкрити, виділіть малюнок за допомогою миші та виберіть у меню Формат команду Властивості малюнка. Задайте прийнятний розмір зображення у полях Ширина та Висота. Для збереження його пропорцій має бути встановлений прапорець Зберігати пропорції.
9. Зробити кожен малюнок посиланням на сторінку з описом відповідної рослини. Для цього для кожного малюнка виконайте команду Вставка ► Гіперпосилання. У вікні, що відкриється, виберіть потрібний файл і клацніть кнопку ОК. Вигляд сторінки dereva.htm показаний на мал. 3.

Мал. 3.Сторінка другого рівня ієрархії dereva.htm з малюнками-гіперпосиланнями
10. Так само створити сторінку про квіти.
11. Створити головну сторінку. Для структурування інформації використайте таблицю без відображення меж. Виберіть команду Таблиця ► Вставити ► Таблиця) і задайте для таблиці кількість рядків - 2 та кількість стовпців — 3. У полі Розмір області Межі введіть 0 (межі відсутні). Решту значень не змінюйте. Після клацання кнопки ОК таблицю буде вставлено на веб-сторінку. Об'єднайте комірки першого рядка, виділивши їх та виконавши команду Таблиця ►
Об'єднати комірки.
12. Введіть в об'єднану комірку текст «Рослини України» і призначте для нього стиль Заголовок першого рівня. У комірки другого рядка введіть подані далі тексти.
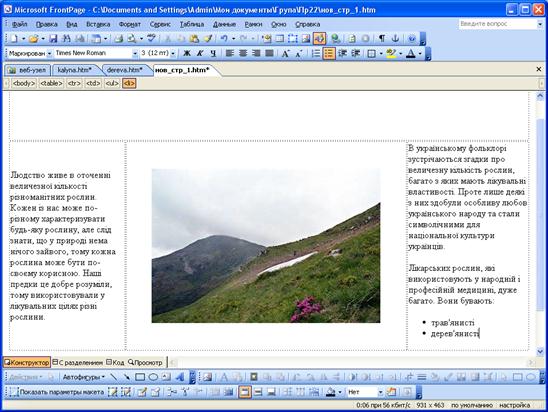
♦ У ліву комірку: «Людство живе в оточенні величезної кількості різноманітних рослин. Кожен із нас може по-різному характеризувати будь-яку рослину, але слід знати, що у природі нема нічого зайвого, тому кожна рослина може бути по-своєму корисною. Наші предки це добре розуміли, тому використовували у лікувальних цілях різні рослини».
♦ У праву комірку: «В українському фольклорі зустрічаються згадки про величезну кількість рослин, багато з яких мають лікувальні властивості. Проте лише деякі з них здобули особливу любов українського народу та стали символічними для національної культури українців. Лікарських рослин, які використовують у народній і професійній медицині, дуже багато. Вони бувають:
♦ трав'янисті
♦ дерев'янисті».
13. У центральну комірку другого рядка вставте малюнок, який буде картою посилань (мал.4). Зауважте, що межі таблиці, які мають нульову ширину, у режимі Конструктор (Конструктор) зображені пунктирними лініями. Після переходу в режим Просмотр (Перегляд) їх не буде видно.
14.Для призначення гарячих областей зображення скористайтеся кнопкою панелі інструментів Рисунки (Малюнки), що визначає область гіперпосилання прямокутної форми.Якщо панель не відкрита, виберіть команду Вигляд ► Панелі інструментів ► Малюнки. Виділіть верхню частину малюнка із зображенням дерев і у діалоговому вікні, що відкриється, призначте зв'язок цієї області з файлом dereva.htm (мал.5).

Мал. 5 Таблиця на головній сторінці
15. У той самий спосіб Зробити нижню прямокутну область малюнка гіперпосиланням на файл kvity.htm.
16.Перейдіть у режим HTML. Знайдіть у HTML-коді рядки, де визначена карта гіперпосилань, та відредагуйте їх, дописавши у тег <AREA> атрибут TITLE, значенням якого є пояснювальний текст, взятий у лапки. Для верхньої області введіть пояснення «Ознайомтеся з дерев'янистими рослинами», для нижньої — «Ознайомтеся з трав'янистими рослинами» (мал. 7). Тепер у разі наведення вказівника миші на гарячу область відповідний текст буде показаний у спливаючому прямокутнику. Так можна інформувати відвідувача про призначення гарячої області.
17.Зробити гіперпосиланнями на ці самі файли, dereva.htm та kvity.htm, елементи списку, який міститься у тексті, що розташований праворуч, — «трав'янисті» та «дерев'янисті». Для цього виділіть потрібне слово, відкрийте контекстне меню, виберіть у ньому команду Гіперпосилання і у діалоговому вікні встановіть зв'язок із відповідним файлом. Зберегти цю сторінку як index.htm.
Сторінка в режимі Перегляд показана на мал. 8. Інформація на ній розташована в комірках таблиці, хоча цього не помітно, бо межі таблиці відсутні. Видно підказку для нижньої гарячої області карти посилань — навівши на неї вказівник миші, відвідувач бачить пояснювальний текст.
18. Зберегти усі створені сторінки сайту і перевірте його роботу в браузері.

Мал 6. Верхня прямокутна область малюнка є гіперпосиланням на файл dereva.htm

Мал 7. Внесення коректив у HTML-код сторінки

Мал. 8 Вигляд сторінки у режимі Перегляд
Для публікування веб-сайту та його реєстрації у пошуковій системі
1. Зареєструйтесь у службі безкоштовного хостинга ho.com.ua. для цього відкрийте браузер, введіть адресу служби у поле Адреса. Дочекайтесь повного завантаження сторінки.
2. Замовте послугу безкоштовного хостинга, заповнивши форму (див. Мал.9): зазначте своє ім'я, адресу електронної пошти, логін, категорію сайту (вибравши зі списку) та його тему. Установіть прапорець, який означає, що ви погоджуєтеся з умовами надання хостинга, і клацніть кнопку Замовити.

3. Активуйте замовлену послугу хостинга: зайдіть у свою поштову скриньку і виконайте інструкції, що містяться у листі від служби ho.com.ua, тобто перейдіть за поданим у листі гіперпосиланням, клацнувши його.
4. У другому листі, що надійде на вашу електронну скриньку, міститься вся інформація, необхідна для роботи із сервером. Перейшовши за гіперпосиланням https://ho.com.ua/cgi-bin/hosting. gi, ввівши власні логін та пароль і клацнувши кнопкуВхід), ви отримаєте доступ до керування хостингом. Кнопка Керування файлами дає змогу відкрити диспетчер файлів у новому вікні браузера. Клацніть її.
5. У диспетчері файлів зайдіть у каталог htdocs, де зберігаються всі файли сайту. Для завантаження у каталог файлу клацніть ідповідну кнопку, після чого відкриється вікно, де за допомогою кнопки Огляд можна вибрати файл на своєму комп'ютері (мал. 10). Зробивши це, клацніть кнопку Завантажити.
Далі слід зачекати деякий час (залежно від розміру файлу), і обраний документ відобразиться у каталозі. Якщо потрібно завантажити кілька файлів, то краще їх заархівувати на своєму комп'ютері (в одному з таких форматів: zip, rar, tar, gz, bz2) і завантажити єдиний файл архіву. Після цього його можна розпакувати безпосередньо на сервері за допомогою кнопки, що розміщується праворуч від назви файлу.
6. Закрити вікно файл-менеджера і поверніться до панелі керування хостингом. Вийдіть звідти, скориставшись кнопкою Повернутися, що означатиме завершення режиму редагування параметрів хостинга.
7. Для перегляду результатів роботи у панелі адреси браузера введіть URL розміщеного сайту (http://логін.ho.com.ua/) - і на екрані відобразиться його домашня сторінка, що завантажиться з Інтернету. Саме такою її побачать відвідувачі з різних куточків світу.

8. Якщо виникне потреба у внесенні змін у файли сайту, слід знову зайти на сторінку https://ho.com.ua/cgi-bin/hosting.cgi , ввести логін та пароль, відкрити файл-менеджер, внести зміи у відповідні файли (скориставшись кнопками, які розміщені праворуч від назв файлів), зберегти їх, а потім перевірити результат роботи. Крім того, файли можна редагувати у себе на комп'ютері (наприклад, за допомогою редактора Microsoft FrontPage), а потім лише замінювати файли на сервері новими версіями.
9. Виберіть 10-15 ключових слів для опису свого сайту, запишіть їх у зошит
10. Відкрийте у вікні браузера веб-сторінку за адресою http://web-master.yandex.ru/catalogue_free.xml, де можна додати свій сайт до веб-каталогу Яндекс (мал.11). У формі введіть таку інформацію: адресу вашого сайту (№р://логін.ho.com. иа/), його назву та опис, категорію (тематичну), регіон (Україна), сектор економіки (комерційний, некомерційний), свою адресу електронної пошти, а також символи із наведеного на сторінці зображення для захисту від спам-роботів. Після заповнення всіх полів слід клацнути кнопку Відправити заявку.

11. Відкрийте у вікні браузера веб-сторінку пошукового сервера Google, що міститься за адресою: http://www.google.com/ addurl/ . Введіть адресу свого сайту і ключові слова, а також сукупність символів із зображення для захисту від спам-роботів. Щоб додати адресу до бази цієї пошукової системи, клацніть кнопку Add URL (Додати URL).
Оформлення звіту.
1. Для створення звіту використовуйте програму Microsoft Word
2. Звіт необхідно зберегти у текстовому форматі (із розширенням файлу .rtf)
3. Ім'я звіту - ZvitXX.rtf, де ХХ - номер практичної роботи
4. У самому звіті новині бути зазначені:
· Номер практичної роботи
· Назва практичної роботи Завдання до практичної роботи
· До кожного пункту докладно описано хід виконання завдання і зроблена копія екрану
· Зроблено висновок до практичної роботи і даються відповіді на питання контролю
5. Після виконання завдань практичної роботи відповісти на тестові питання для самоконтролю.
Читайте також:
- I. ЗАГАЛЬНІ МЕТОДИЧНІ ВКАЗІВКИ
- II. МЕТОДИЧНІ ВКАЗІВКИ
- III. Виконання бюджету
- III. Вимоги безпеки під час виконання роботи
- III. Вимоги безпеки під час виконання роботи
- III. Вимоги безпеки під час виконання роботи
- IІІ. Послідовність виконання курсової роботи
- Qзабезпечення виконання завдань кожним відділом.
- V. Виконання вправ на застосування узагальнювальних правил.
- V. ІНДИВІДУАЛЬНІ ЗАВДАННЯ ДЛЯ САМОСТІЙНОЇ РОБОТИ ТА МЕТОДИЧНІ РЕКОМЕНДАЦІЇ ДО ЇХ ВИКОНАННЯ
- V. Рекомендації і розробки маркетинг-консалтингу.
- VIІ. Короткі методичні вказівки до роботи студентів на практичному занятті
| <== попередня сторінка | | | наступна сторінка ==> |
| Зміст і послідовність виконання завдань. | | | Звіт повинен бути оформлений державною мовою. |
|
Не знайшли потрібну інформацію? Скористайтесь пошуком google: |
© studopedia.com.ua При використанні або копіюванні матеріалів пряме посилання на сайт обов'язкове. |