
РЕЗОЛЮЦІЯ: Громадського обговорення навчальної програми статевого виховання
ЧОМУ ФОНД ОЛЕНИ ПІНЧУК І МОЗ УКРАЇНИ ПРОПАГУЮТЬ "СЕКСУАЛЬНІ УРОКИ"
ЕКЗИСТЕНЦІЙНО-ПСИХОЛОГІЧНІ ОСНОВИ ПОРУШЕННЯ СТАТЕВОЇ ІДЕНТИЧНОСТІ ПІДЛІТКІВ
Батьківський, громадянський рух в Україні закликає МОН зупинити тотальну сексуалізацію дітей і підлітків
Відкрите звернення Міністру освіти й науки України - Гриневич Лілії Михайлівні
Представництво українського жіноцтва в ООН: низький рівень культури спілкування в соціальних мережах
Гендерна антидискримінаційна експертиза може зробити нас моральними рабами
ЛІВИЙ МАРКСИЗМ У НОВИХ ПІДРУЧНИКАХ ДЛЯ ШКОЛЯРІВ
ВІДКРИТА ЗАЯВА на підтримку позиції Ганни Турчинової та права кожної людини на свободу думки, світогляду та вираження поглядів
- Гідрологія і Гідрометрія
- Господарське право
- Економіка будівництва
- Економіка природокористування
- Економічна теорія
- Земельне право
- Історія України
- Кримінально виконавче право
- Медична радіологія
- Методи аналізу
- Міжнародне приватне право
- Міжнародний маркетинг
- Основи екології
- Предмет Політологія
- Соціальне страхування
- Технічні засоби організації дорожнього руху
- Товарознавство продовольчих товарів
Тлумачний словник
Авто
Автоматизація
Архітектура
Астрономія
Аудит
Біологія
Будівництво
Бухгалтерія
Винахідництво
Виробництво
Військова справа
Генетика
Географія
Геологія
Господарство
Держава
Дім
Екологія
Економетрика
Економіка
Електроніка
Журналістика та ЗМІ
Зв'язок
Іноземні мови
Інформатика
Історія
Комп'ютери
Креслення
Кулінарія
Культура
Лексикологія
Література
Логіка
Маркетинг
Математика
Машинобудування
Медицина
Менеджмент
Метали і Зварювання
Механіка
Мистецтво
Музика
Населення
Освіта
Охорона безпеки життя
Охорона Праці
Педагогіка
Політика
Право
Програмування
Промисловість
Психологія
Радіо
Регилия
Соціологія
Спорт
Стандартизація
Технології
Торгівля
Туризм
Фізика
Фізіологія
Філософія
Фінанси
Хімія
Юриспунденкция
Основна форма і її властивості.
Основна форма – це вікно майбутньої програми. На ньому можна розташовувати візуальні компоненти у будь-якому вигляді і порядку. Якщо виділити якийсь компонент, то в об'єктному інспекторі з'являться його властивості і події. Зараз розглянемо основні властивості і події форми. Більшість з них присутня і у компонентів.
ActiveControl - Указує на компонент, який повинен бути активним за умовчанням.
Align - Вирівнювання компоненту. Будь-який компонент може бути вирівняний по одній із сторін батьківського компоненту. Цій властивості можна привласнити наступні значення:
alNone – немає вирівнювання. Як намалював, так і буде.
alBottom – вирівнювання по нижньому краю.
alLeft - вирівнювання по лівому краю.
AlRight - вирівнювання по правому краю.
AlTop - вирівнювання по верхньому краю.
Компоненти вирівнюються щодо форми, а форма вирівнюється щодо вікна.
AlphaBlend - Тип властивості – логічний. Властивість форми. Означає, чи має форма прозорість. Якщо ця властивість рівне true, то вікно буде прозорим. На малюнку справа показаний приклад напівпрозорого вікна. Ступінь прозорості задається через властивість AlphaBlendValue.
AlphaBlendValue - Тип властивості – ціле число. Ступінь прозорості форми. Тут можна задавати числове значення ступеня прозорості від 0 до 255. Якщо поставиш 0, то форма буде абсолютна прозорою. 255 означає повну непрозорість. Щоб зробити форму напівпрозорою, потрібно виставити яке-небудь проміжне значення (можна 127).
Anchors - Це властивість є і у форми і у компонентів. Воно показує, як відбувається закріплення до батьківського об'єкту. Ця властивість розкривається. Якщо ти клацнеш по квадрату зліва від імені властивості, то розкриється список з чотирьох додаткових властивостей:
akLeft – прикріплювати лівий край (за умовчанням true).
akTop – прикріплювати верхній край (за умовчанням true).
akRight – прикріплювати правий край (за умовчанням flase).
akBottom – прикріплювати нижній край (за умовчанням false).
За умовчанням прикріплення відбувається по лівому і верхньому краю.
AutoScroll - Тип властивості – логічний. Чи буде форма автоматично проводити скролінг, чи ні.
AutoSize - Тип властивості – логічний. Чи повинні компоненти на формі автоматично коректувати розміри.
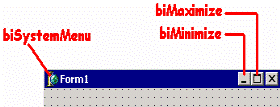
BorderIcons - Властивість визначає, які кнопки повинні бути присутніми біля вікна. Ця властивість розкривається. Якщо ти клацнеш по квадрату зліва від імені властивості, то розкриється список з чотирьох властивостей:
biSystemMenu – показати меню (ікона зліва в рядку заголовка вікна) та інші
 кнопки заголовка вікна.
кнопки заголовка вікна.
biMinimize – кнопка мінімізації вікна.
biMaximize – кнопка максимізації вікна.
biHelp – кнопка допомоги.
BorderStyle – Властивість форми. Відповідає за вид волана вікна. Ця властивість може приймати наступні значення.
bsSizeable – встановлено за умовчанням. Стандартне вікно, з нормальним воланом, яке може змінювати свої розміри.
bsDialog – вікно виглядає у вигляді діалогу.
bsNone – вікно взагалі без волана.
bsSingle – На перший погляд це просте вікно, а якщо спробувати змінити його розміри, то можна одержати облом. Це вікно з фіксованим розміром і змінювати його мишкою не можна. Змінити розмір можна тільки кнопкою
Maximize.
bsSizeToolWin – вікно з тонким воланом. Особливе це помітно в заголовку вікна.
bsToolWindow – біля цього вікна не можна змінювати розміри вікна.
BorderWidth – ширина волана вікна.
Caption – це строкова властивість, яка відповідає за заголовок вікна.
ClientHeight – це властивість у вигляді цілого числа показує висоту клієнтської області вікна. Це висота без урахування ширини волана і системного меню, тільки робоча область.
ClientWidth - це властивість у вигляді цілого числа показує ширину клієнтської області вікна. Це ширина без урахування ширини волана і системного меню, тільки робоча область.
Color – колір клієнтської області вікна. Constraints – в цій властивості містяться максимальні значення розмірів вікна.
MaxHeight – максимальна висота вікна.
MaxWidth – максимальна ширина вікна.
MinHeight – мінімальна висота вікна.
MinWidth – мінімальна ширина вікна.
Ctl3D – Тип властивості – логічний. Воно указує - показувати вікно/компонент псевдо 3D площин чи ні. Цей параметр залишився ще від Windows 3.1, коли він дійсно мав сенс. Зараз навіть якщо ти відключиш 3D, вікно сильно не зміниться. Тому про цю властивість можна забути.
DockSite - Тип властивості – логічний. Указує, чи можна на форму/компонент кидати інші компоненти з допомогою Drag&Drop. Ця властивість створює ефект, який можна спостерігати в MS Office, коли панелі інструментів можна відривати від форми і прикріплювати назад. Ось ця властивість якраз і дозволяє прикріплювати компоненти.
DragKind – вид перетягання об'єкту при Drag&Drop. Тут тобі доступні два варіанти:
dkDrag – стандартний Drag&Drop при якому об'єкт залишається на місці.
dkDock – перетягувати сам об'єкт. Цей параметр слід вибрати, якщо потрібне щоб компонент міг прикріплятися до інших компонентів або форми.
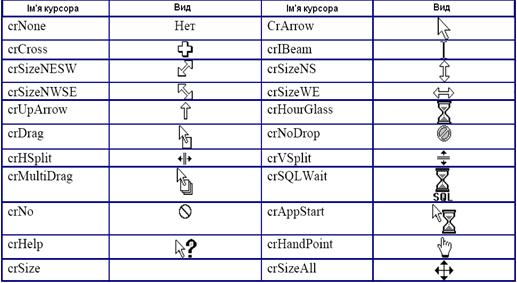
Cursor – це властивість відповідає за курсор, який відображатиметься при наведенні мишкою на форму/компонент.

DragMode – режим Drag&Drop. Тут тобі доступні два варіанти:
dmManual – ручний режим. При такому режимі ти сам повинен запускати перетягання об'єкту.
dmAutomatic – режим Draq&Drop буде включаться автоматично, якщо користувач почав тягнути мишкою компонент. При цьому не потрібно писати додатковий код, як при ручному режимі.
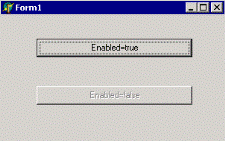
Enabled – Тип властивості – логічний. Доступність компоненту. Якщо ця властивість рівне true, то користувач може працювати з цим компонентом. Інакше компонент недоступний і забарвлений сірим кольором.

Font – шрифт використовуваний при виведенні тексту на формі.
FormStyle - Стиль форми. Тут тобі доступні для вибору наступні варіанти fsNormal – нормальне вікно.
fsMDIForm – Вікно є батьківським для MDI вікон.
fsMDIChild – вікно є дочірнім MDI вікном. fsMDIForm – створює головне вікно, а fsMDIChild створює дочірнє, тобто те вікно, яке буде всередині головного.
Height – Тип властивості – ціле число. висота вікна.
Hint – текст підказки, який з'являтиметься в рядку стану при наведенні мишкою на форму/компонент.
HorzScrollBar – параметри горизонтальної смуги прокрутки. Цей параметр я поки не розглядатиму, тому що якщо його розкрити, то там буде стільки настройок, що це тема окремої розмови.
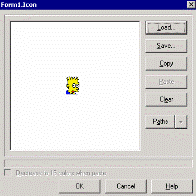
Icon – ікона що відображається в заголовку вікна. Якщо двічі клацнути по цій властивості, то з'явиться вікно завантаження ікони.

У цьому вікні є наступні кнопки:
Load – завантажити ікону з файлу.
Save – зберегти ікону у файл.
Copy – копіювати ікону в буфер обміну.
Paste – Вставити ікону буфер обміну.
Clear – очистити поточну ікону.
Left – Тип властивості – ціле число. ліва позиція вікна.
Menu – меню, яке використовується в головному вікні. Цей параметр варто розглянути окремо.
Name – ім'я форми/компоненту.
ParentFont – Тип властивості – логічний. Якщо ця властивість рівне true, то для виведення тексту використовуватиметься той же шрифт, що і у батьківського об'єкту. Інакше використовується той, що вкажеш ти.
Position – Позиція вікна при старті застосування. Тут тобі доступні наступні варіанти:
poDefault – Windows сам вирішуватиме, де розташувати вікно і які будуть його розміри.
poDefaultPosOnly - Windows сам вирішуватиме тільки де розташувати вікно, а розміри його будуть такими, якими встановиш ти у властивостях.
poDefaultSizeOnly - Windows вирішуватиме тільки якими будуть розміри вікна, а позиція буде така, яку ти вкажеш у властивостях.
poDesigned – І розмір, і позиція будуть такими, якими ти вкажеш у властивостях.
poDesktopCenter – вікно розташовуватиметься по центру робочого столу.
poMainFormCenter – вікно розташовуватиметься по центру основної форми.
poOwnerFormCenter – вікно розташовуватиметься по вікна власника. Тобто того вікна, яке викликало це.
poScreenCenter - вікно розташовуватиметься по центру екрану.
ShowHint – Тип властивості – логічний. Воно показує - чи потрібне показувати підказки.
Tag – це властивість має тип – ціле число. Воно ні на що не впливає і ти можеш його використовувати в своїх цілях.
Top – Тип властивості – ціле число. верхня позиція вікна.
TransparentColor – Тип властивості – логічний. Чи є форма або компонент прозорим. У відмінності від AlphaBlend, ця прозорість працює завжди. Зате не можна зробити напівпрозорі форми і компонети.
TransparentColorValue - прозорий колір.
VertScrollBar – Вертикальна смуга прокрутки. Вона має ті ж параметри, що і горизонтальна і ми розглянемо її окремо.
Visible - Тип властивості – логічний. Якщо воно рівне true, то форма/компонент видимі. Інакше форма/компонент невидимий.
Width - Тип властивості – ціле число. Ширина вікна.
WindowState – стан вікна після запуску. Тобі доступні наступні параметри:
wsNormal – вікно показується у нормальному стані.
wsMaximized - вікно показується таким, що максимізувало.
wsMinimized - вікно показується мінімізованим.
Читайте також:
- II Основна частина
- II Основна частина
- II Основна частина
- II. Критерій найбільших лінійних деформацій
- II. Основна частина
- II. Основна частина
- II. Основна частина ЗАНЯТТЯ
- III. Дієслова, що в дужках, поставте у нижчевказаних граматичних формах. Перекладіть речення.
- III.4 Форматування тексту.
- IV. Виклад інформаційного матеріалу
- IV. Виклад інформаційного матеріалу
- IV. Критерій питомої потенціальної енергії деформації формозміни
| <== попередня сторінка | | | наступна сторінка ==> |
| Інтегроване середовище розробки Delphi. | | | Події головної форми |
|
Не знайшли потрібну інформацію? Скористайтесь пошуком google: |
© studopedia.com.ua При використанні або копіюванні матеріалів пряме посилання на сайт обов'язкове. |