
РЕЗОЛЮЦІЯ: Громадського обговорення навчальної програми статевого виховання
ЧОМУ ФОНД ОЛЕНИ ПІНЧУК І МОЗ УКРАЇНИ ПРОПАГУЮТЬ "СЕКСУАЛЬНІ УРОКИ"
ЕКЗИСТЕНЦІЙНО-ПСИХОЛОГІЧНІ ОСНОВИ ПОРУШЕННЯ СТАТЕВОЇ ІДЕНТИЧНОСТІ ПІДЛІТКІВ
Батьківський, громадянський рух в Україні закликає МОН зупинити тотальну сексуалізацію дітей і підлітків
Відкрите звернення Міністру освіти й науки України - Гриневич Лілії Михайлівні
Представництво українського жіноцтва в ООН: низький рівень культури спілкування в соціальних мережах
Гендерна антидискримінаційна експертиза може зробити нас моральними рабами
ЛІВИЙ МАРКСИЗМ У НОВИХ ПІДРУЧНИКАХ ДЛЯ ШКОЛЯРІВ
ВІДКРИТА ЗАЯВА на підтримку позиції Ганни Турчинової та права кожної людини на свободу думки, світогляду та вираження поглядів
- Гідрологія і Гідрометрія
- Господарське право
- Економіка будівництва
- Економіка природокористування
- Економічна теорія
- Земельне право
- Історія України
- Кримінально виконавче право
- Медична радіологія
- Методи аналізу
- Міжнародне приватне право
- Міжнародний маркетинг
- Основи екології
- Предмет Політологія
- Соціальне страхування
- Технічні засоби організації дорожнього руху
- Товарознавство продовольчих товарів
Тлумачний словник
Авто
Автоматизація
Архітектура
Астрономія
Аудит
Біологія
Будівництво
Бухгалтерія
Винахідництво
Виробництво
Військова справа
Генетика
Географія
Геологія
Господарство
Держава
Дім
Екологія
Економетрика
Економіка
Електроніка
Журналістика та ЗМІ
Зв'язок
Іноземні мови
Інформатика
Історія
Комп'ютери
Креслення
Кулінарія
Культура
Лексикологія
Література
Логіка
Маркетинг
Математика
Машинобудування
Медицина
Менеджмент
Метали і Зварювання
Механіка
Мистецтво
Музика
Населення
Освіта
Охорона безпеки життя
Охорона Праці
Педагогіка
Політика
Право
Програмування
Промисловість
Психологія
Радіо
Регилия
Соціологія
Спорт
Стандартизація
Технології
Торгівля
Туризм
Фізика
Фізіологія
Філософія
Фінанси
Хімія
Юриспунденкция
Лабораторна робота №5 Створення списків
Мета роботи:опанувати основні прийоми роботи зі створення списків
Хід роботи:
1. Скопіювати в теку HTML виданий викладачем графічний файл star.jpg.
2. В теці HTML створити текстовий документ з назвою List.html, відкрити його за допомогою браузеру та перейти до редагування HTML-коду
3. Створимо маркірований список, елементами якого будуть місяці року. Для цього в файлі List.html записуємо HTML-код:
<html>
<head>
<title>Створення списків</title>
</head>
<body>
<ul>
<b>Місяці року:</b>
<li>Січень
<li>Лютий
<li>Березень
<li>Квітень
<li>Травень
<li>Червень
<li>Липень
<li>Серпень
<li>Вересень
<li>Жовтень
<li>Листопад
<li>Грудень
</ul>
</body>
</html>
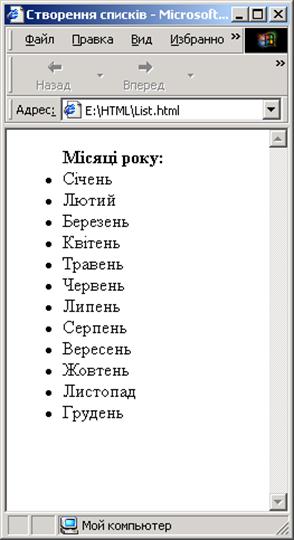
Перегляд списку в браузері повинен відповідати рис. 1.

Рис. 1. Відображення браузером маркірованого списку
4. Розглянемо можливість зміни типу маркеру. Необхідно відобразити маркери заповненими квадратиками для перших чотирьох елементів списку, відобразити маркери незаповненими колами для других чотирьох елементів списку та відобразити маркери заповненими колами для останніх чотирьох елементів списку. Реалізуємо зміну типу маркерів за допомогою параметра type тега <li>. Для цього модифікуємо код списку:
…
<ul>
<b>Місяці року:</b>
<li type="square">Січень
<li type="square">Лютий
<li type="square">Березень
<li type="square">Квітень
<li type="circle">Травень
<li type="circle">Червень
<li type="circle">Липень
<li type="circle">Серпень
<li type="disk">Вересень
<li type="disk">Жовтень
<li type="disk">Листопад
<li type="disk">Грудень
</ul>
</body>
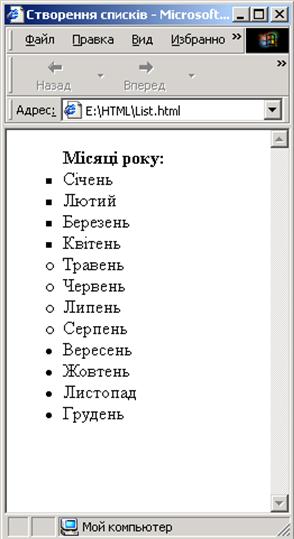
Переглянемо цей маркірований список у браузері (рис.2)

Рис.2. Відображення маркірованого списку, для елементів якого визначено різні значення параметра type
5. Створимо список з графічними маркерами. При цьому можна обійтись без тегів <li>. Перед кожним елементом списку необхідно вставити графічне зображення. Тоді елементи списку відокремлюємо один від одного за допомогою тегу примусового переводу строки <br>. Графічний файл star.jpg повинен знаходиться в тому ж самому каталозі, що і наш файл List.jpg, тобто в папці HTML на диску E. Записуємо HTML-код:
…
<ul>
<b>Місяці року:</b><br><br>
<img src="star.jpg">Січень<br>
<img src="star.jpg">Лютий<br>
<img src="star.jpg">Березень<br>
<img src="star.jpg">Квітень<br>
<img src="star.jpg">Травень<br>
<img src="star.jpg">Червень<br>
<img src="star.jpg">Липень<br>
<img src="star.jpg">Серпень<br>
<img src="star.jpg">Вересень<br>
<img src="star.jpg">Жовтень<br>
<img src="star.jpg">Листопад<br>
<img src="star.jpg">Грудень
</ul>
</body>
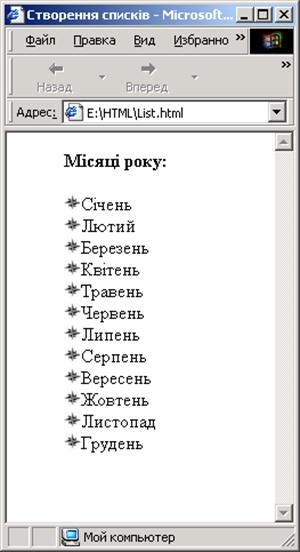
Переглянемо цей маркірований список у браузері (рис.3)
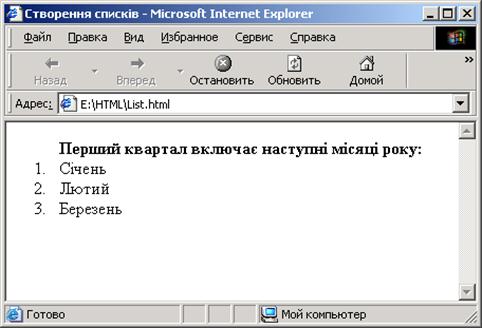
6. Створимо нумерований список. Реалізуємо це за допомогою тегу - контейнеру <ol> </ol>. Елементами нумерованого списку будуть знову місяці року. Записуємо відповідний HTML-код та переглянемо цей нумерований список у браузері (рис.4) :
…
<ol>
<b>Перший квартал включає наступні місяці року:</b>
<li>Січень
<li>Лютий
<li>Березень
</ol>
</body>

Рис.3. Відображення маркірованого списку з графічними маркерами
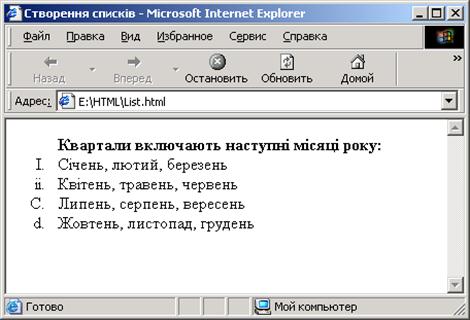
6. Визначимо різні види нумерації списку. Реалізуємо це за допомогою параметру type тегу <li>. Записуємо HTML-код для вказаного списку та переглянемо його у браузері (рис. 5):
...
<ol>
<b>Квартали включають наступні місяці року:</b>
<li type="I">Січень, лютий, березень
<li type="i">Квітень, травень, червень
<li type="A">Липень, серпень, вересень
<li type="a">Жовтень, листопад, грудень
</ol>
</body>

Рис. 4. Відображення нумерованого списку

Рис.5. Відображення нумерованого списку, для якого визначено різні види нумерації списку
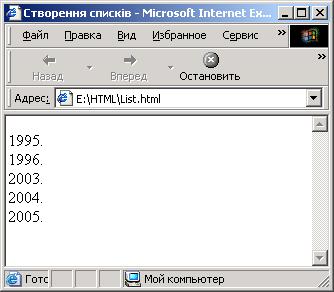
7. Визначимо нумерований список, який складається з п’яти елементів. В цьому списку нумерація починається з 1995, та в третьому рядку списку початок нумерації змінюється на 2003. Записуємо відповідний HTML-код :
…
<ol start="1995">
<li>
<li>
<li value="2003">
<li>
<li>
</ol>
</body>
Переглянемо цей нумерований список у браузері (рис.6)

Рис. 6. Відображення нумерованого списку, для якого визначено заміну початку нумерації списку та заміну нумерації пунктів в середині списку
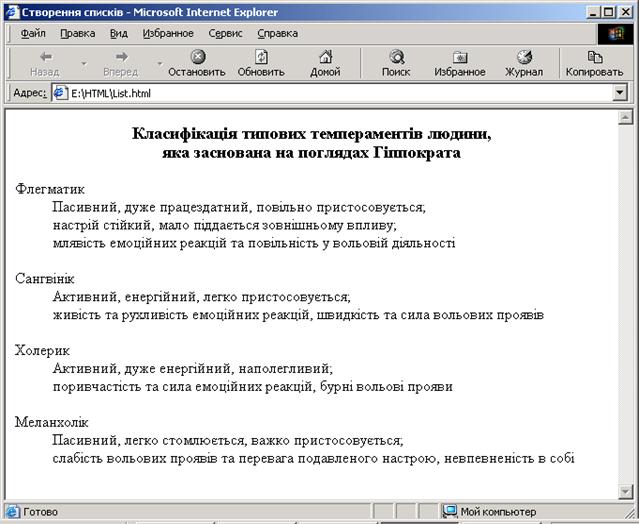
8. Створимо список визначень. В першій частині пункту списку запишемо термін, який визначає темперамент людини. Реалізуємо це за допомогою тегу <dt>. А в другій частині пункту списку запишемо пояснення, яке розкриває значення терміну. Це реалізуємо за допомогою тегу <dd>. Записуємо HTML-код для такого списку визначень :
…
<dl>
<h3 align="center"> Класифікація типових темпераментів людини, <br> яка заснована на поглядах Гіппократа </h3>
<dt> Флегматик
<dd> Пасивний, дуже працездатний, повільно пристосовується; <br> настрій стійкий, мало піддається зовнішньому впливу; <br> млявість емоційних реакцій та повільність у вольовій діяльності <br><br>
<dt> Сангвінік
<dd> Активний, енергійний, легко пристосовується; <br> живість та рухливість емоційних реакцій, швидкість та сила вольових проявів <br><br>
<dt> Холерик
<dd> Активний, дуже енергійний, наполегливий; <br> поривчастість та сила емоційних реакцій, бурні вольові прояви <br> <br>
<dt> Меланхолік
<dd> Пасивний, легко стомлюється, важко пристосовується; <br> слабість вольових проявів та перевага подавленого настрою, невпевненість в собі
</dl>
</body>
Переглянемо цей список визначень у браузері (рис. 7)

Рис. 7. Відображення списку визначень, який розкриває класифікацію темпераментів людини
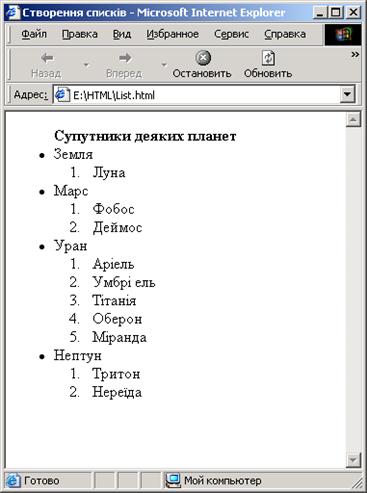
9. Створимо вкладений список, який показує супутники деяких планет. Розглянемо випадок, коли в кожен елемент маркірованого списку вкладений свій нумерований список. Записуємо відповідний HTML-код:
…
<ul>
<b>Супутники деяких планет</b>
<li>Земля
<ol>
<li>Луна
</ol>
<li>Марс
<ol>
<li>Фобос
<li>Деймос
</ol>
<li>Уран
<ol>
<li>Аріель
<li>Умбрі ель
<li>Тітанія
<li>Оберон
<li>Міранда
</ol>
<li>Нептун
<ol>
<li>Тритон
<li>Нереїда
</ol>
</ul>
</body>
Переглянемо цей вкладений список у браузері (рис. 8)

Рис. 8. Відображення вкладеного списку, який показує супутники деяких планет
Завдання для самостійної роботи
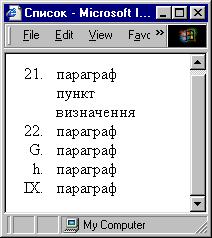
1. Визначити список відповідно зразка, показаного на рис.9.

Рис. 9. Зразок списку
2. Оформити звіт.
Питання для самоперевірки
1. Як визначається нумерований список?
2. Як визначається маркірований список?
3. Як визначається список визначень?
4. Як змінити тип маркеру в маркірованому списку?
5. Як змінити тип порядок нумерації в нумерованому списку?
6. Як визначити список з маркерами у вигляді рисунків?
7. Як почати нумерований список з довільного номеру?
8. Як визначаються вкладені списки?
9. Навіщо використовуються списки?
10. Як пронумерувати список за допомогою прописних англійських літер?
Читайте також:
- ACCESS. СТВОРЕННЯ ЗВІТІВ
- ACCESS. СТВОРЕННЯ ФОРМ
- II. Будова доменної печі (ДП) і її робота
- II. Самостійна робота студентів.
- ISO 15504. Причини та історія створення
- IV. ВИХОВНА РОБОТА В КЛАСІ
- IV. ІНДИВІДУАЛЬНА РОБОТА СТУДЕНТІВ.
- IV. Науково-дослідницька робота.
- IV. Практична робота.
- IV. Робота над темою уроку
- Qорганізаційне середовище, в якому виконується робота
- V. Робота з підручником
| <== попередня сторінка | | | наступна сторінка ==> |
| Лабораторна робота № 4 Створення гіперпосилань | | | Лабораторна робота №7 Створення фреймів |
|
Не знайшли потрібну інформацію? Скористайтесь пошуком google: |
© studopedia.com.ua При використанні або копіюванні матеріалів пряме посилання на сайт обов'язкове. |