
РЕЗОЛЮЦІЯ: Громадського обговорення навчальної програми статевого виховання
ЧОМУ ФОНД ОЛЕНИ ПІНЧУК І МОЗ УКРАЇНИ ПРОПАГУЮТЬ "СЕКСУАЛЬНІ УРОКИ"
ЕКЗИСТЕНЦІЙНО-ПСИХОЛОГІЧНІ ОСНОВИ ПОРУШЕННЯ СТАТЕВОЇ ІДЕНТИЧНОСТІ ПІДЛІТКІВ
Батьківський, громадянський рух в Україні закликає МОН зупинити тотальну сексуалізацію дітей і підлітків
Відкрите звернення Міністру освіти й науки України - Гриневич Лілії Михайлівні
Представництво українського жіноцтва в ООН: низький рівень культури спілкування в соціальних мережах
Гендерна антидискримінаційна експертиза може зробити нас моральними рабами
ЛІВИЙ МАРКСИЗМ У НОВИХ ПІДРУЧНИКАХ ДЛЯ ШКОЛЯРІВ
ВІДКРИТА ЗАЯВА на підтримку позиції Ганни Турчинової та права кожної людини на свободу думки, світогляду та вираження поглядів
- Гідрологія і Гідрометрія
- Господарське право
- Економіка будівництва
- Економіка природокористування
- Економічна теорія
- Земельне право
- Історія України
- Кримінально виконавче право
- Медична радіологія
- Методи аналізу
- Міжнародне приватне право
- Міжнародний маркетинг
- Основи екології
- Предмет Політологія
- Соціальне страхування
- Технічні засоби організації дорожнього руху
- Товарознавство продовольчих товарів
Тлумачний словник
Авто
Автоматизація
Архітектура
Астрономія
Аудит
Біологія
Будівництво
Бухгалтерія
Винахідництво
Виробництво
Військова справа
Генетика
Географія
Геологія
Господарство
Держава
Дім
Екологія
Економетрика
Економіка
Електроніка
Журналістика та ЗМІ
Зв'язок
Іноземні мови
Інформатика
Історія
Комп'ютери
Креслення
Кулінарія
Культура
Лексикологія
Література
Логіка
Маркетинг
Математика
Машинобудування
Медицина
Менеджмент
Метали і Зварювання
Механіка
Мистецтво
Музика
Населення
Освіта
Охорона безпеки життя
Охорона Праці
Педагогіка
Політика
Право
Програмування
Промисловість
Психологія
Радіо
Регилия
Соціологія
Спорт
Стандартизація
Технології
Торгівля
Туризм
Фізика
Фізіологія
Філософія
Фінанси
Хімія
Юриспунденкция
Лабораторна робота №7 Створення фреймів
Мета роботи:навчитись створювати фрейми
Хід роботи:
1. Скопіювати в теку HTML виданий викладачем графічний файл Eifel.jpg
2. В теці HTML створити текстовий документ з назвою Frame.html.
3. У файлі Frame.html визначимо чотири фрейми, з структурою показаною на рис. 1.
| logo | |
| menu | content |
| bottom |
Рис. 1. Розміщення фреймів у вікні браузера
Ім’я першого фрейму logo, він займає всю ширину сторінки, та в ньому завантажений файл logo.html. Далі ідуть два центральні фрейми: menu, в ньому завантажений файл menu.html та content, в ньому завантажений файл content.html. Фрейм menu займає 25% у ширину, а фрейм content – всій простір, що залишився. Останній фрейм bottom займає нижню частину екрану, в ньому завантажений файл bottom.html. В файл Frame.html запишемо HTML-код для визначення фреймової структури:
<html>
<head>
<title>Створення фреймів</title>
</head>
<frameset rows="25%,50%,25%">
<frame src="logo.html">
<frameset cols="25%,*">
<frame src="menu.html">
<frame src="content.html">
</frameset>
<frame src="bottom.html">
</frameset>
</html>
4. В теці HTML створити текстові документи з назвами logo.html, menu.html, content.html, bottom.html, та запишемо в них такий HTML-код:
- HTML-код документу logo.html:
<html>
<head>
<title>logo</title>
</head>
<body >
<img src="Eifel.jpg" height="110" align="left">
<h2 align="center">ТУРИСТИЧНА ФІРМА "АРС"</h2>
</body>
</html>
- HTML-код документу menu.html:
<html>
<head>
<title>menu</title>
</head>
<body>
Новини<br><br>
Ціни<br><br>
Погода
</body>
</html>
- HTML-код документу content.html:
<html>
<head>
<title>content</title>
</head>
<body>
<center>Зміст документу</center>
</body>
</html>
- HTML-код документу bottom.html:
<html>
<head>
<title>bottom</title>
</head>
<body>
<center>Нижній колонтитул документу</center>
</body>
</html>
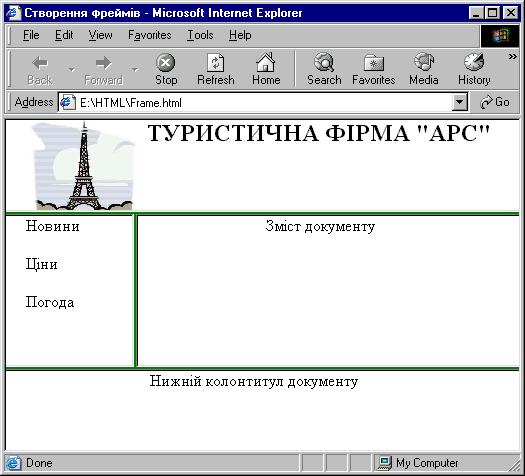
Відображення фреймів (файлу Frame.html ) в браузері повинно відповідати рис. 2.

Рис. 2. Відображення HTML-документу з чотирма фреймами у вікні браузера
5. Зробимо так, щоб смуга прокрутки у фреймі logo була відсутня. Реалізуємо це за допомогою параметру scrolling тегу <frame>, значення якого в даному випадку буде дорівнювати "no". Корегуємо HTML-код файлу Frame.html :
<frameset rows="25%,50%,25%">
<frame src="logo.html" scrolling="no">
<frameset cols="25%,*">
<frame src="menu.html">
<frame src="content.html" >
</frameset>
<frame src="bottom.html">
</frameset>

Рис. 3. Відображення у браузері чотирьох фреймів, в яких відсутні смуги прокрутки
6. Зробимо так, щоб рамки між фреймами були відсутні. Реалізуємо це за допомогою параметру frameborder тегу <frame>, значення якого в цьому випадку дорівнює 0. КорегуємоHTML-код:
<frameset rows="25%,50%,25%">
<frame src="logo.html" scrolling="no" frameborder=0>
<frameset cols="25%,*">
<frame src="menu.html" frameborder=0>
<frame src="content.html" frameborder=0>
</frameset>
<frame src="bottom.html" frameborder=0>
</frameset>
Переглянемо цей документ у вікні браузера (рис. 4)

Рис. 4. Відображення у браузері чотирьох фреймів, для яких визначена відсутність межі між фреймами
7. Змінимо значення параметру frameborder з 0 на 1, щоб визначити наявність межі між фреймами. А також визначимо зелений колір межі між фреймами – це робимо за допомогою параметру bordercolor тегу <frame>. Записуємо відповідний HTML-код:
<frameset rows="25%,50%,25%">
<frame src="logo.html" scrolling="no" frameborder=1 bordercolor="green">
<frameset cols="25%,*">
<frame src="menu.html" frameborder=1 bordercolor="green">
<frame src="content.html" frameborder=1 bordercolor="green">
</frameset>
<frame src="bottom.html" frameborder=1 bordercolor="green"> >
</frameset>
Переглянемо документ Frame.html у браузері (рис. 5)

Рис. 5. Відображення у браузері чотирьох фреймів, для яких визначена наявність межі між фреймами та зелений колір меж
8. Визначимо простір усередині кожного фрейму, тобто поля, в межах яких не може бути розміщена ніяка інформація. Реалізуємо це за допомогою параметрів marginheight та marginwidth, значення яких буде дорівнювати 1 пікселю.
Записуємо HTML-код та переглянемо документ у вікні браузера (рис. 6):
<frameset rows="25%,50%,25%">
<frame src="logo.html" scrolling="no" frameborder=1 bordercolor="green" margingheight="1" marginwidth="1">
<frameset cols="25%,*">
<frame src="menu.html" scrolling="no" frameborder=1 bordercolor="green"margingheight="1" marginwidth="1">
<frame src="content.html" frameborder=1 bordercolor="green" margingheight="1" marginwidth="1">
</frameset>
<frame src="bottom.html" frameborder=1 bordercolor="green"margingheight="1" marginwidth="1">
</frameset>

Рис.6. Відображення у браузері чотирьох фреймів, для яких визначено параметри marginheight та marginwidth, значення яких дорівнює 1 пікселю
Змінимо значення параметрів marginheight та marginwidth з 1 на 20 пікселів для фреймів logo та menu.Переглянемо новий документ на рис. 7.

Рис.7. Відображення у браузері чотирьох фреймів, для яких визначено параметри marginheight та marginwidth, значення яких дорівнює 20 пікселів
9. Заборонимо користувачам змінювати розмір фреймів, що може порушити структуру спроектованих нами фреймів. Реалізуємо це за допомогою параметру noresize тегу <frame>, який не потребує ніяких значень.
10. Визначимо взаємодію між фреймами.
У файлі menu.html створимо гіперпосилання, перехід по яким буде завантажувати файл з іменем example.html у визначений фрейм. Для цього:
- Створимо файл example.html в теці HTML та запишемо для нього HTML-код :
<html><head><title>example</title></head>
<body>
Текст документу
</body>
</html>
- Задамо ім’я для фрейму, на який буде гіперпосилання – у нас це фрейм content. Скорегуємо HTML-код для файлу Frame.html - фрейму content дамо ім’я "А" :
<frameset rows="25%,50%,25%">
<frame src="logo.html" scrolling="no" frameborder=1 bordercolor="green" margingheight="20" marginwidth="20">
<frameset cols="25%,*">
<frame src="menu.html" scrolling="no" frameborder=1 bordercolor="green"margingheight="20" marginwidth="20">
<frame src="content.html" frameborder=1 bordercolor="green" margingheight="20" marginwidth="20" name="A">
</frameset>
<frame src="bottom.html" frameborder=1 bordercolor="green"margingheight="20" marginwidth="20">
</frameset>
- Корегуємо HTML-код для файлу menu.html: додамо ще один пункт в меню (назвемо його "Повідомлення"), визначимо гіперпосилання на файл example.html :
<html>
<head><title>menu</title></head>
<body>
<a href="example.html"target="A">Новини</a><br><br>
<a href="example.html"target="_blank">Ціни</a><br><br>
<a href="example.html"target="_top">Погода</a><br><br>
<a href="example.html"target="_self">Повідомлення</a>
</body>
</html>
Документ menu.html має чотири гіперпосилання на файл з іменем example.html, але з різним значенням параметру target. Перше гіперпосилання зі значенням target="A" буде завантажувати файл example.html у фрейм з іменем "А". Друге гіперпосилання зі значенням target="_blank" створить нове вікно без імені та завантажить туди необхідний документ. Третє гіперпосилання зі значенням target="_top" завантажить документ у повне вікно замість всій фреймової структури. Четверте гіперпосилання зі значенням target="_self" завантажить документ у фрейм menu замість документу із гіперпосиланнями. Переглянемо оновлений файл Frame.html у вікні браузера (рис. 8)

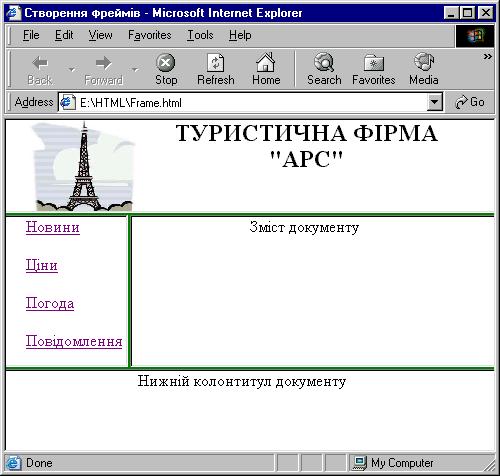
Рис. 8. Відображення оновленого документу Frame.html - у фреймі menu додано один пункт меню та визначені гіперпосилання
Переглянемо у вікні браузера ситуації після реалізації чотирьох посилань на рис. 9, 10, 11.

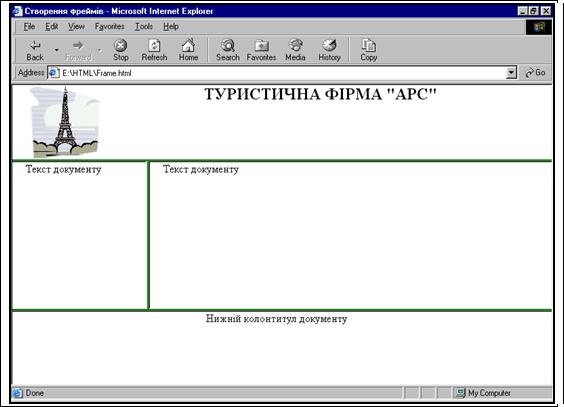
Рис. 9. Ситуація, отримана після послідовної реалізації першого та четвертого посилань

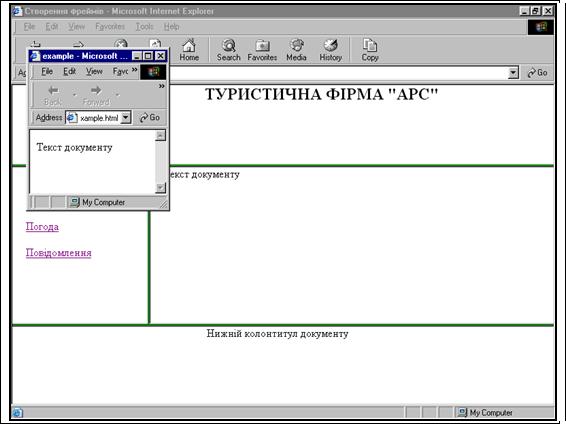
Рис. 10. Ситуація, отримана після реалізації другого посилання

Рис. 11. Ситуація, отримана після реалізації третього посилання
Повторимо друге посилання - файл example.html відкриється в ще однму, новому вікні браузера. Реалізуємо третє посилання - нове вікно браузера не створюється, файл example.html відкривається в тому ж вікні де був фрейм. Повертаємось до фреймової структури за допомогою кнопки Back. Зверніть увагу, що кнопка Back активна на рис. 11 на відміну від рис 10.
11. За допомогою парного тегу <iframe> в документі logo1.html визначимо плаваючий фрейм, в якому буде відображатись HTML-файл float.html. Для цього:
- В теці HTML створюємо файл float.html та записуємо в ньому наступний HTML-код:
<html>
<head>
<title>float</title>
</head>
<body>
<ul>
<h2>Тури:</h2>
<li>ОАЕ
<li>Болгарія
<li>Італія
<li>Таїланд
</ul>
</body>
</html>
- Створюємо файл logo1.html, який є копією файлу logo.html та буде розміщений в теці HTML. Корегуємо HTML-код документу logo1.html:
<html>
<head>
<title>logo1</title>
</head>
<body>
<img src="Eifel.jpg" height="110" align="left">
<h2 align="center"> ТУРИСТИЧНА ФІРМА "АРС" </h2>
<iframe src="float.html" height="150" width="270" scrolling="yes" align="right" valign="bottom" hspace="10" vspace="10">
Ваш браузер не дозволяє відображати плаваючі фрейми
</iframe>
</body>
</html>
Переглянемо результат відображення цього HTML-коду у вікні браузера (рис. 12).
Якщо браузер не підтримує концепцію плаваючих фреймів, то в цьому випадку замість змісту документу float.html в ньому буде відображено текст "Ваш браузер не дозволяє відображати плаваючі фрейми".

Рис. 12. Відображення плаваючого фрейму у вікні браузера
Завдання для самостійної роботи
1. Визначити фрейм з структурою, вказаною викладачам.
2.Оформити звіт.
Питання для самоперевірки
1. Навіщо використовуються фрейми?
2. Як визначити кількість горизонтальних фреймів?
3. Як визначити кількість вертикальних фреймів?
4. Як визначити розмір фреймів в абсолютних величинах?
5. Як визначити розмір фреймів в відносних величинах?
6. Як встановити наявність границь між фреймами?
7. Як визначити який фрейм буде метою гіперпосилання?
8. Як визначити полосу прокрутки у фреймі?
9. Як встановити розміри "плаваючого" фрейму?
10. Як заборонити користувачеві змінювати розміри фреймів?
Читайте також:
- ACCESS. СТВОРЕННЯ ЗВІТІВ
- ACCESS. СТВОРЕННЯ ФОРМ
- II. Будова доменної печі (ДП) і її робота
- II. Самостійна робота студентів.
- ISO 15504. Причини та історія створення
- IV. ВИХОВНА РОБОТА В КЛАСІ
- IV. ІНДИВІДУАЛЬНА РОБОТА СТУДЕНТІВ.
- IV. Науково-дослідницька робота.
- IV. Практична робота.
- IV. Робота над темою уроку
- Qорганізаційне середовище, в якому виконується робота
- V. Робота з підручником
| <== попередня сторінка | | | наступна сторінка ==> |
| Лабораторна робота №5 Створення списків | | | Лабораторна робота №8 Форматування елементів Web-сторінки за допомогою каскадних таблиць стилів |
|
Не знайшли потрібну інформацію? Скористайтесь пошуком google: |
© studopedia.com.ua При використанні або копіюванні матеріалів пряме посилання на сайт обов'язкове. |